Phần mềm được đại đa số mọi người sử dụng nhiều nhất hiện nay là trình duyệt. Thông qua trình duyệt, chúng ta làm việc, đọc, học và giao tiếp. Và đó là lý do tại sao, không giống như các trình duyệt đầu tiên, các trình duyệt hiện đại của chúng không bị hạn chế hiển thị văn bản và siêu liên kết.
Các trình duyệt hiện đại cũng có thể phát phương tiện, sử dụng GPU để trình bày đồ họa 3D lạ mắt, video “tăng tốc” và hơn thế nữa. Với mỗi phiên bản mới, bộ tính năng của chúng sẽ mở rộng, cải thiện và có khả năng làm hỏng toàn bộ trình duyệt.
Bit “sự cố” cuối cùng đó là lý do tại sao các tính năng mới nhất (và một số tính năng cũ hơn nhưng không được thử nghiệm quá mức) thường bị vô hiệu hóa trong hầu hết các trình duyệt hiện đại, bao gồm cả Edge của Microsoft. Chúng dành cho một số ít, những người dũng cảm, táo bạo, những người không sợ va chạm thường xuyên. Nếu bạn nằm trong số đó, hãy tham gia cùng chúng tôi khi chúng tôi kích hoạt một số “tính năng ẩn” hữu ích nhất thông qua cờ thử nghiệm của trình duyệt Edge.
Nơi tìm cờ trong Microsoft Edge
Để truy cập trang cờ của Edge, hãy nhấp vào thanh địa chỉ và thay vì nhập URL thông thường, hãy nhập “edge://flags” và nhấn Đi vào.
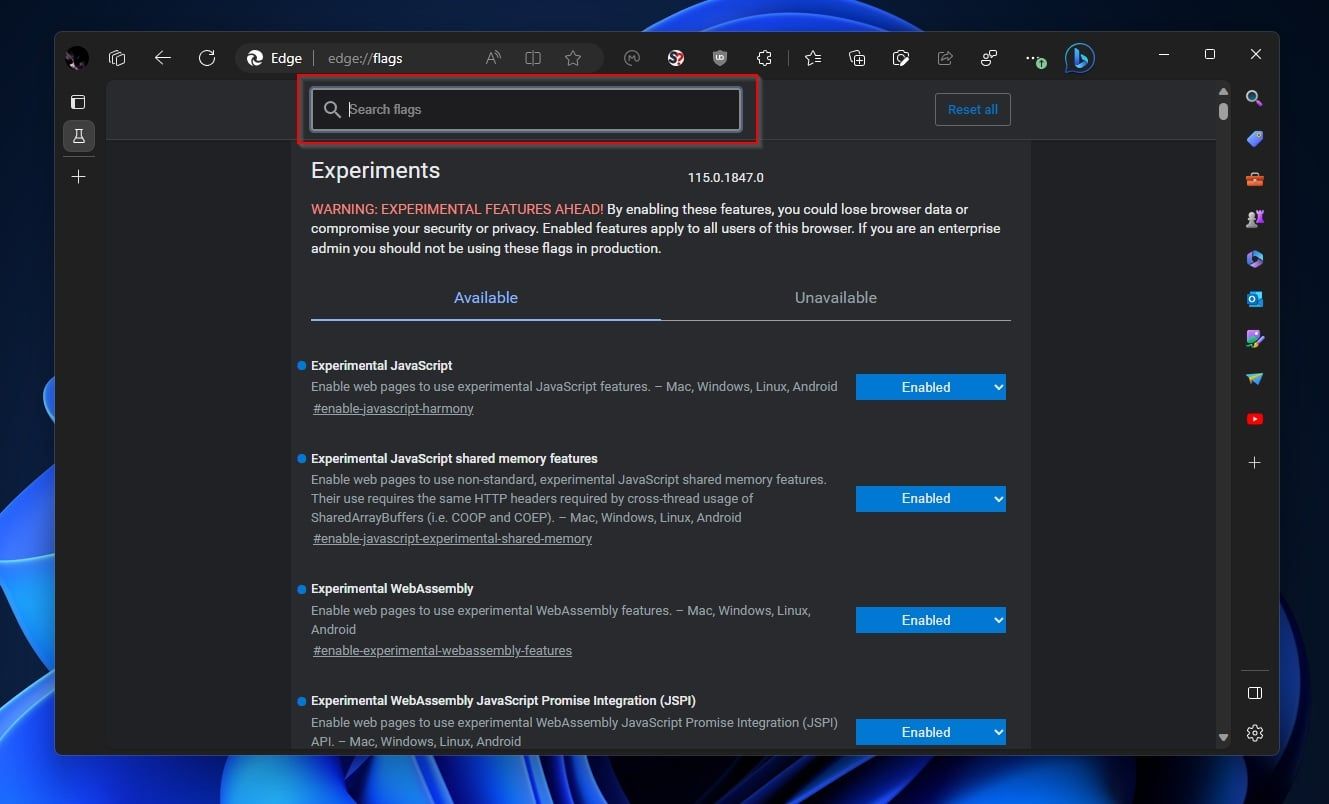
Edge sẽ hiển thị một trang gồm tất cả các cờ có sẵn và cảnh báo rằng nhiều cờ trong số đó là các tính năng thử nghiệm có thể ảnh hưởng đến bảo mật hoặc quyền riêng tư của bạn.
Các cờ trong bài viết này không liên quan đến bảo mật hoặc quyền riêng tư, hầu như loại bỏ mọi khả năng xảy ra sự cố như vậy. Tuy nhiên, chúng có thể cản trở hoặc phá vỡ hoàn toàn trải nghiệm duyệt web của bạn.
Vì vậy, nếu bạn quyết định dùng thử chúng, chúng tôi khuyên bạn không nên sửa nhiều hơn hai hoặc ba cờ mỗi lần. Ngoài ra, hãy sẵn sàng hoàn tác các chỉnh sửa cuối cùng của bạn nếu bất kỳ trang web yêu thích nào của bạn ngừng hoạt động như mong đợi.
Vì danh sách cờ của Edge khá dài nên thay vì cố gắng tìm một cờ cụ thể trong danh sách bằng cách cuộn, hãy sử dụng trường tìm kiếm ở đầu trang.
1. JavaScript thử nghiệm để cải thiện hiệu quả
JavaScript là công nghệ cung cấp năng lượng cho web hiện đại và bạn có thể tìm thấy nó trên hầu hết mọi trang web ngày nay. Đó là lý do tại sao bạn có thể làm cho hầu hết các trang web nhanh hơn bằng cách cải thiện hiệu suất JavaScript của trình duyệt.
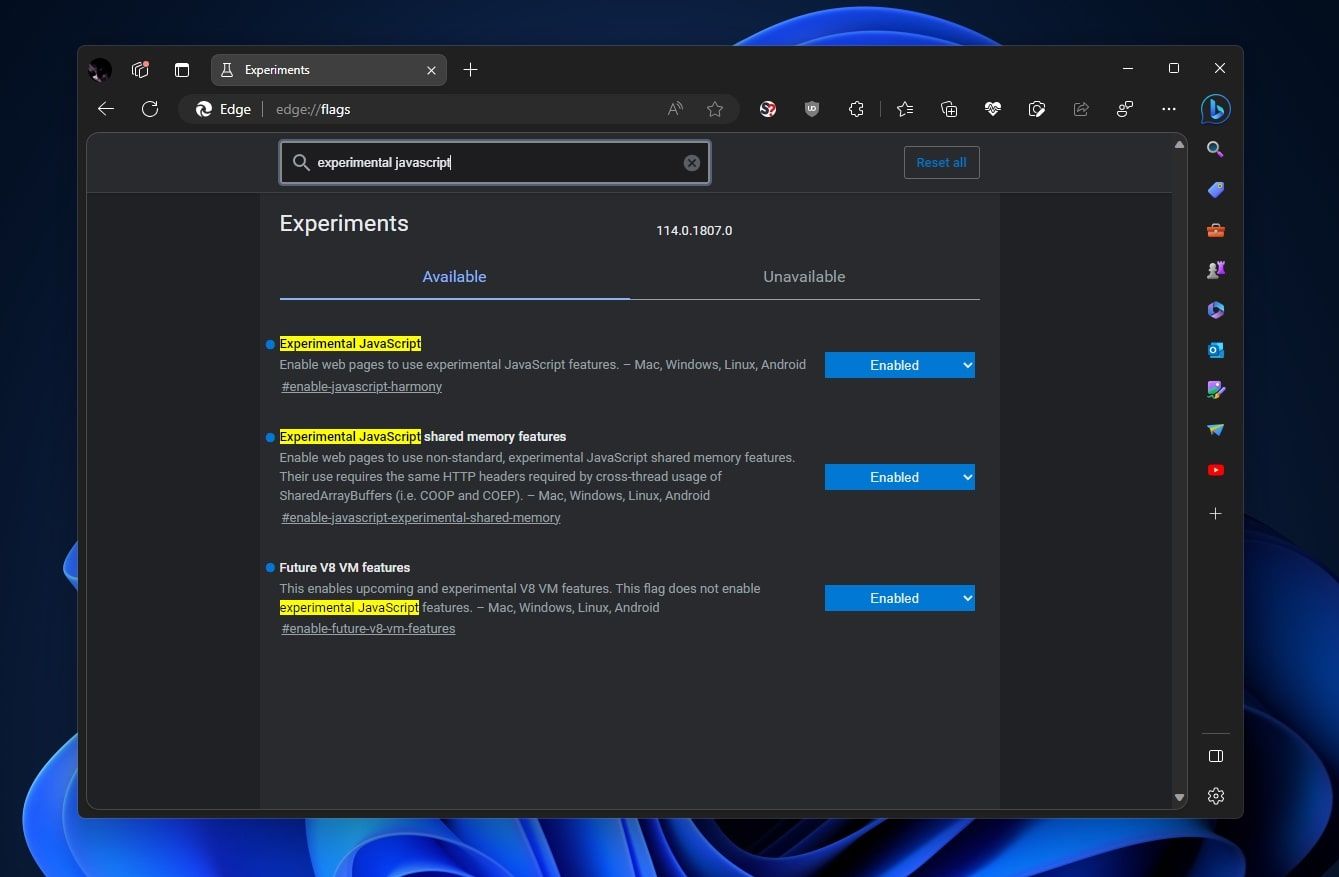
Trình duyệt Edge của Microsoft cung cấp hai cờ để bật các tính năng JavaScript thử nghiệm. Đôi khi, những thứ đó có thể tăng hiệu suất trang web hoặc giảm nhu cầu tài nguyên của trình duyệt.
Để tìm những cờ đó, hãy sử dụng trường tìm kiếm ở đầu trang Cờ của Edge để tìm kiếm “JavaScript thử nghiệm”. Sử dụng menu kéo xuống ở bên phải của họ để đặt cả hai JavaScript thử nghiệm Và Bộ nhớ dùng chung JavaScript thử nghiệm ĐẾN Đã bật.
2. Các tính năng V8 trong tương lai để có hiệu suất JavaScript tốt hơn
Vì chúng ta đang nói về JavaScript, đây là một điều chỉnh khác mà bạn có thể thử. Công cụ JavaScript trong Chrome của Google và mọi trình duyệt khác chia sẻ công nghệ của nó, bao gồm cả Edge, được gọi là “V8”.
V8, theo thuật ngữ của giáo dân, là “nền tảng trong trình duyệt” mà tất cả mã JavaScript chạy trên đó. Edge cung cấp một cờ để kích hoạt các tính năng V8 sắp ra mắt và thử nghiệm nhưng cũng chưa được kiểm tra phần lớn, điều này cũng có khả năng dẫn đến hiệu suất JavaScript tốt hơn.
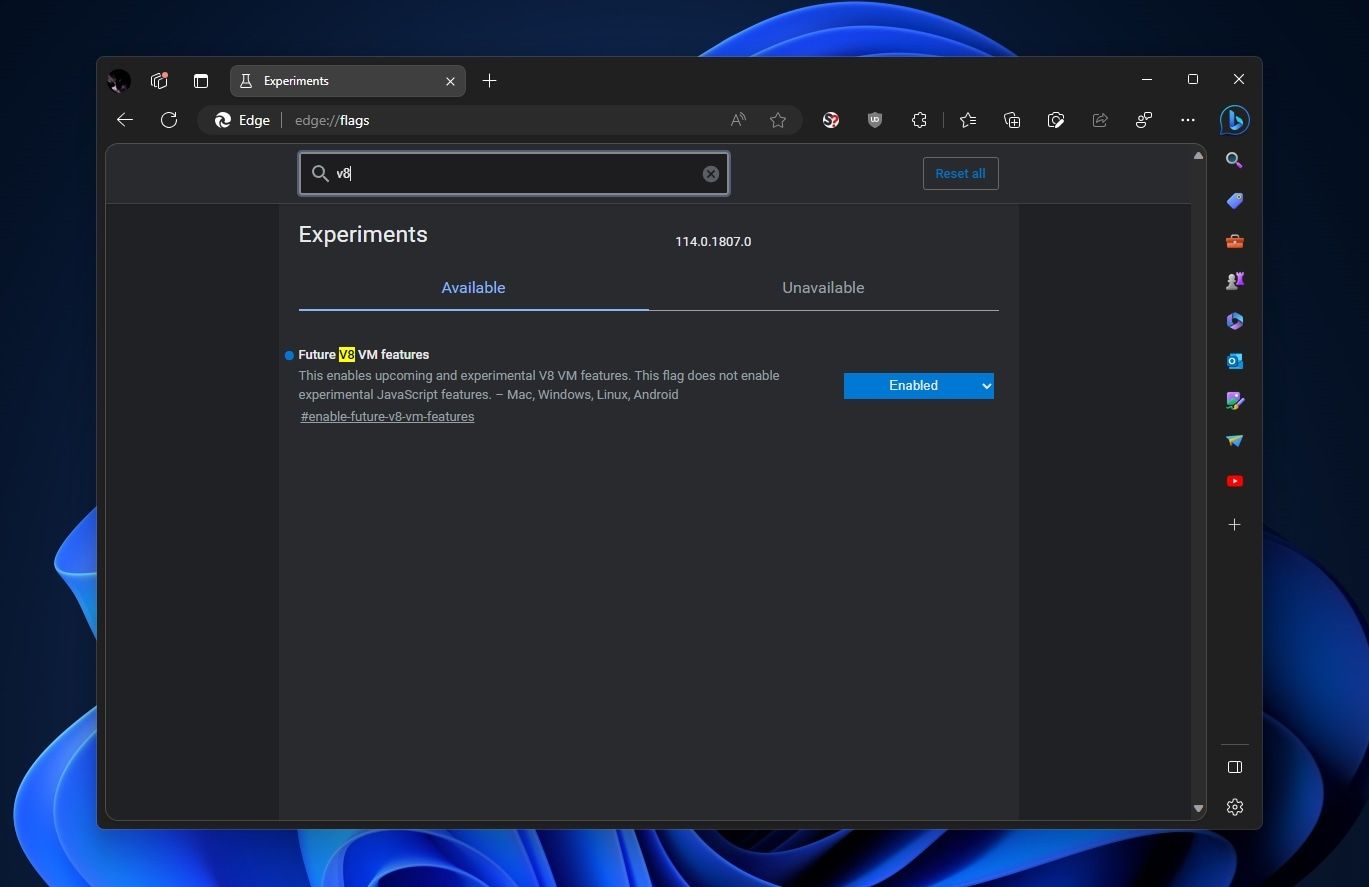
Để tìm tùy chọn đó, hãy tìm kiếm “V8” và bật Các tính năng của máy ảo V8 trong tương lai.
3. WebAssembly để tăng hiệu suất ứng dụng web
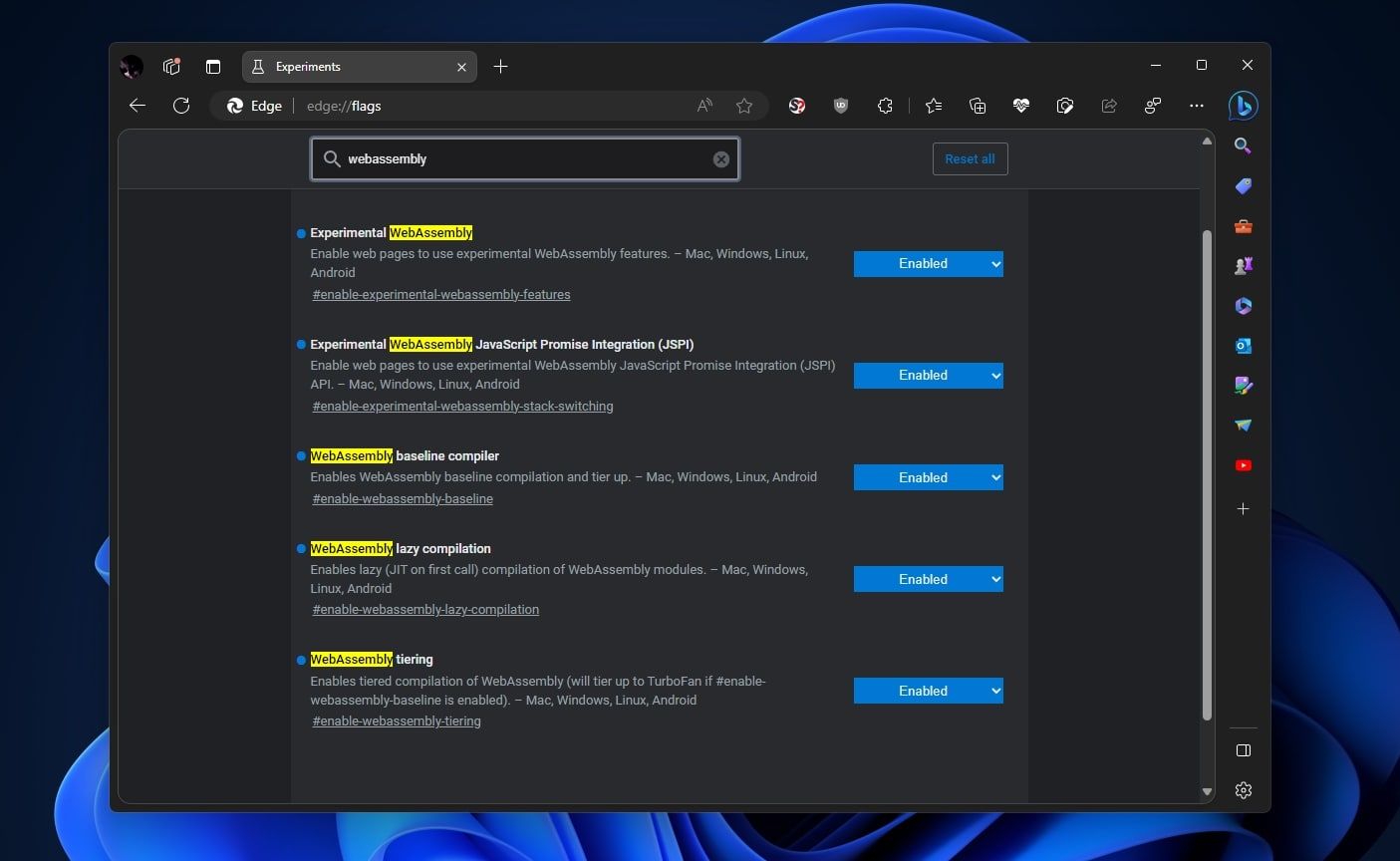
Nếu bạn đang sử dụng các ứng dụng web nâng cao trong trình duyệt của mình, bạn nên bật cờ WebAssugging của trình duyệt Edge và kiểm tra xem chúng có tăng hiệu suất cho ứng dụng web yêu thích của bạn hay không.
WebAssugging là một công nghệ tương đối mới cho phép chạy các ứng dụng được xây dựng bằng các công nghệ “không thân thiện với web”, như ngôn ngữ lập trình Python và Rust, bên trong trình duyệt web. Nhiều ứng dụng web, trong đó có một số ứng dụng bạn có thể đang sử dụng, như AutoCAD Web, Ableton’s Learning Synths, Figma và Google Earth, sử dụng WebAssembly.
Để tìm những cờ đó, hãy sử dụng trường tìm kiếm trên trang Cờ của Edge để tìm kiếm “WebAssugging”. Sau đó, bật từng cái một, mỗi khi kiểm tra tác động của chúng đối với các ứng dụng web yêu thích của bạn.
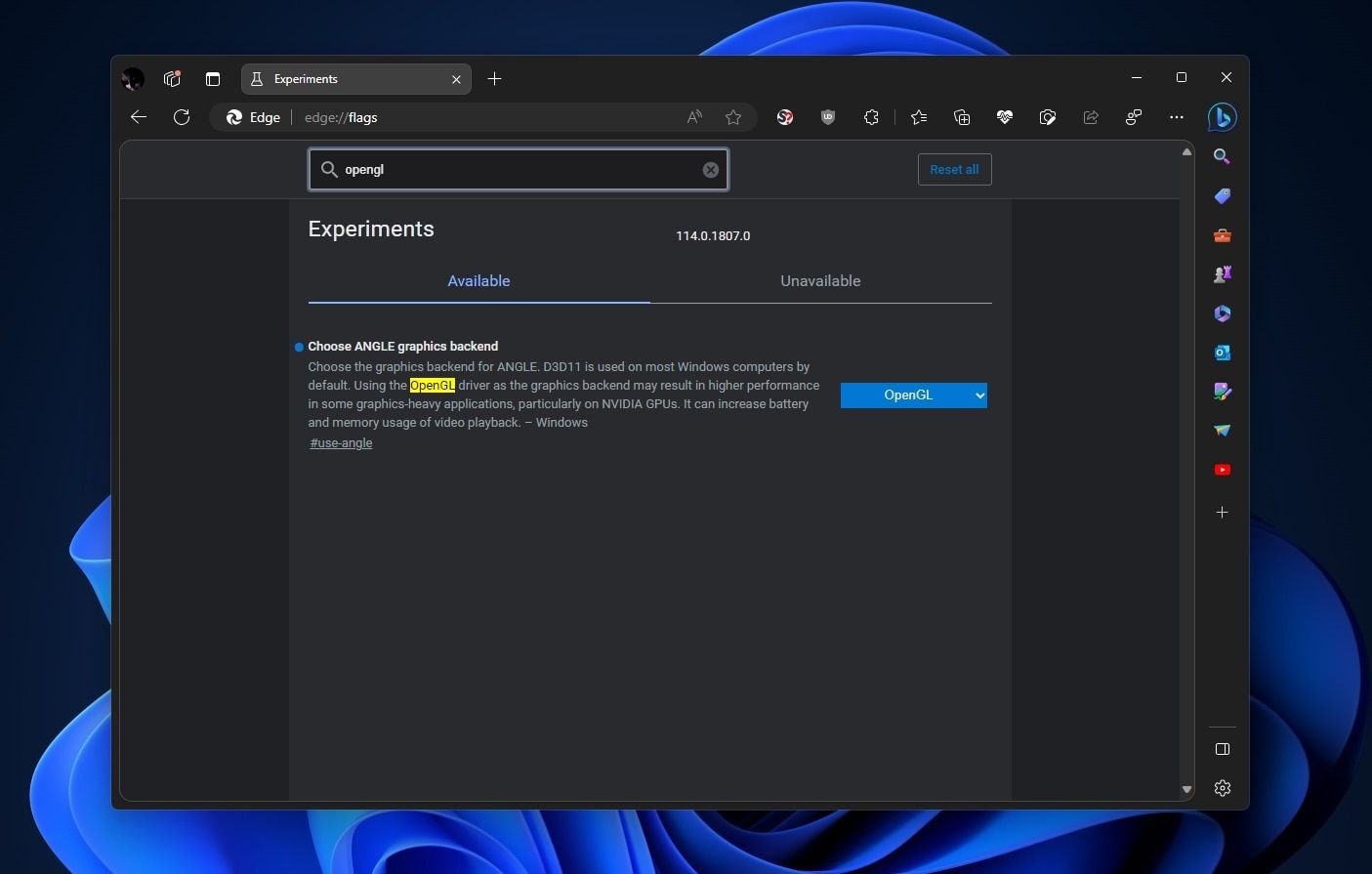
Cả Firefox và Chrome, cũng như tất cả các trình duyệt dựa trên công cụ của họ—kể cả Edge, đều sử dụng Công cụ lớp đồ họa gần như gốc (ANGLE) của Google để hiển thị đồ họa trên Windows. ANGLE là một lớp dịch giúp chuyển đổi đồ họa đang hoạt động được thiết kế cho web (WebGL) thành API đồ họa gốc của nền tảng bên dưới.
Tùy thuộc vào phần cứng của bạn, bằng cách thay đổi API được ANGLE sử dụng trong Microsoft’s Edge, bạn có thể nhận được một mức tăng đáng kể về hiệu suất phương tiện được tăng tốc. Như đã đề cập trong phần mô tả của lá cờ, bạn nên thử OpenGL phụ trợ nếu bạn có GPU NVIDIA, vì nó có thể giúp sử dụng bộ nhớ và pin tốt hơn trong khi phát lại video.
Để tìm cài đặt đó, hãy sử dụng trường tìm kiếm để tìm “OpenGL” hoặc “ANGLE”.
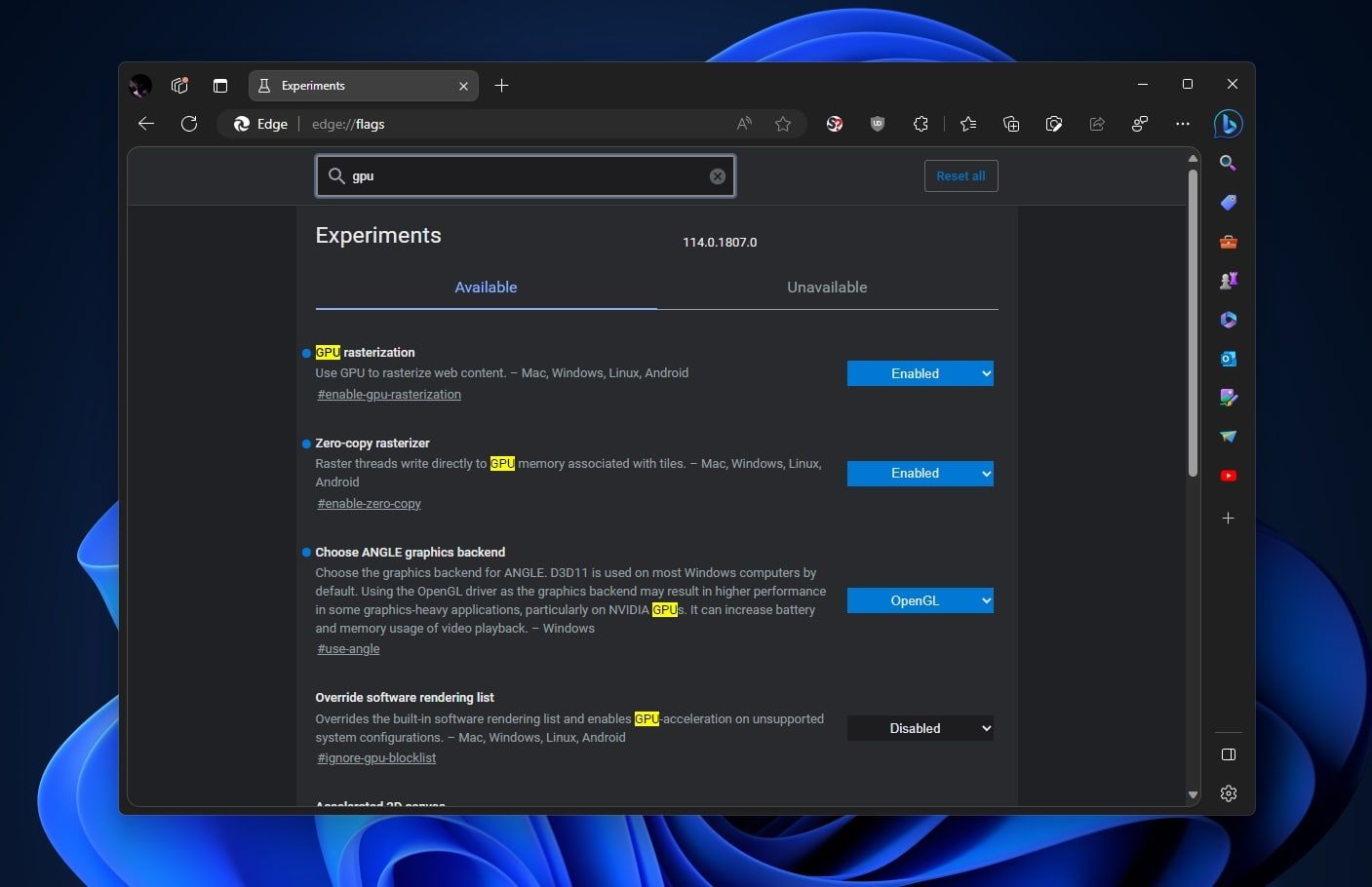
Mọi thứ trên một trang web có thể được coi là “đồ họa” vì trình duyệt phải trực quan hóa từng thành phần để chúng ta xem và tương tác với chúng. Quá trình đó được gọi là “rasterization” và có thể khá khắt khe, đặc biệt là khi độ phức tạp của trang và lượng dữ liệu tăng lên.
Vì vậy, tại sao lại làm điều đó trên CPU khi GPU hiện đại của chúng tôi có thể tăng tốc quá trình? Một câu trả lời hợp lý sẽ là “bởi vì giải pháp thay thế đi kèm với các lỗi có thể phá vỡ nhiều trang web”. Tuy nhiên, bằng cách sử dụng GPU thay vì CPU để tạo điểm ảnh, bạn sẽ thấy tốc độ và khả năng phản hồi tăng lên đáng kể trên hầu hết mọi trang web. Đó là, nếu nó không phá vỡ.
Để tìm các tùy chọn đó, hãy tìm kiếm “GPU” và bật cả hai raster hóa GPU và Rasterizer không sao chép.
5. VP8 để cải thiện chất lượng video
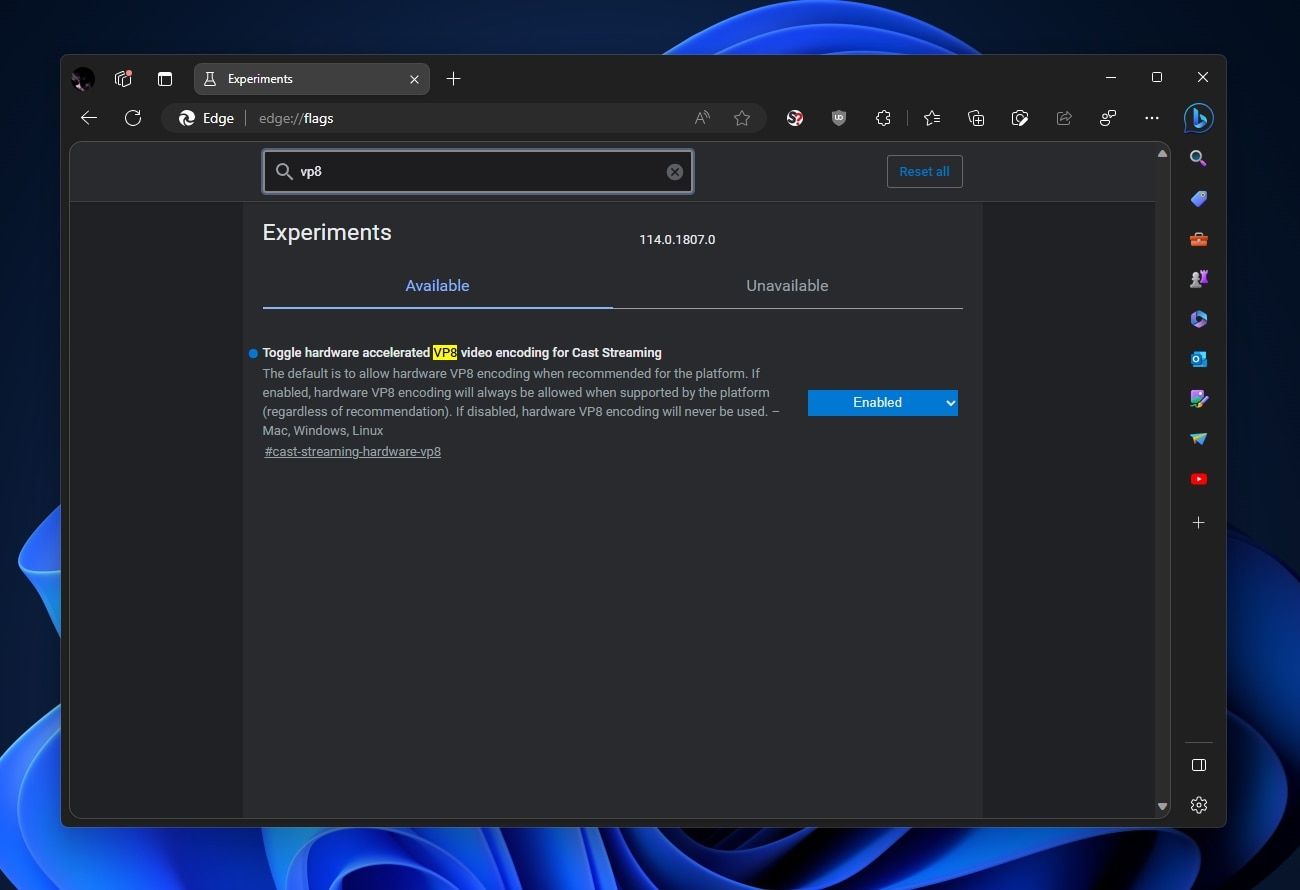
Một chỉnh sửa khác liên quan đến phương tiện có thể dẫn đến chất lượng video được cải thiện hoặc hiệu suất tốt hơn cho phép bạn xác định thời điểm trình duyệt sử dụng khả năng tăng tốc phần cứng cho VP8.
Mặc dù nghe có vẻ giống với V8, công cụ JavaScript của Edge mà chúng tôi đã đề cập ở trên, VP8 hoàn toàn khác. Đó là một codec phương tiện mã nguồn mở để nén video, chẳng hạn như HEVC hoặc H.264 được biết đến nhiều hơn.
VP8 được coi là giải pháp tiêu chuẩn để truyền phát video thông qua tiêu chuẩn WebRTC, do đó tiêu chuẩn này được sử dụng trong nhiều giải pháp liên lạc, chẳng hạn như cuộc gọi video trên web Teams của Microsoft.
Dựa trên nhiều yếu tố khác nhau, cài đặt mặc định của Edge sẽ tự động chọn xem video VP8 sẽ được mã hóa bằng phần mềm hay sử dụng khả năng tăng tốc phần cứng. Tuy nhiên, bạn có thể buộc mã hóa trong phần cứng, điều này có thể giúp cải thiện hiệu suất phương tiện truyền trực tuyến và yêu cầu phần cứng nhẹ hơn. Ít nhất là nếu phần cứng của bạn hỗ trợ mã hóa VP8 được tăng tốc phần cứng.
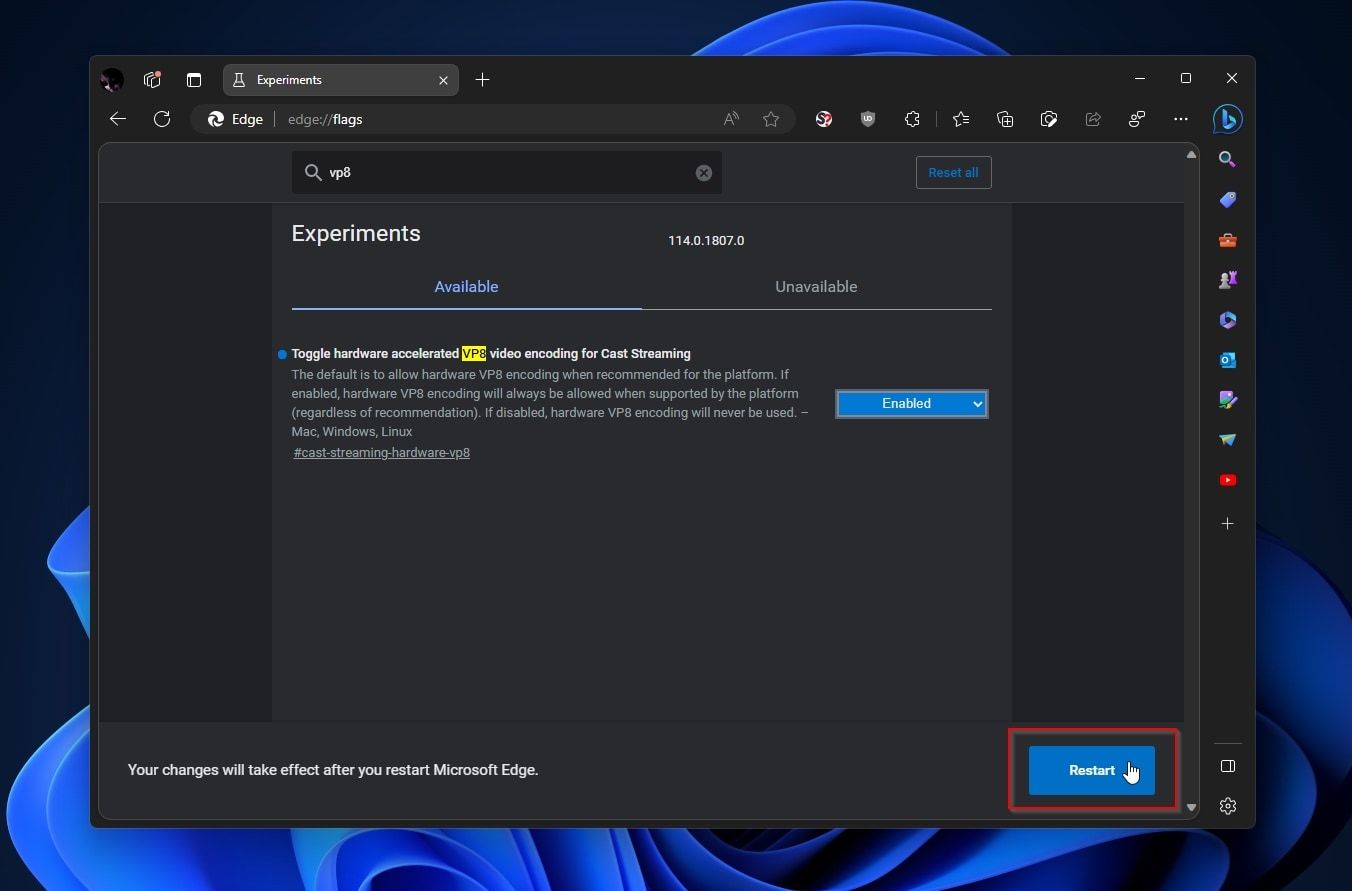
Để tìm lá cờ đó, hãy tìm kiếm “VP8” và đảm bảo Chuyển đổi mã hóa video VP8 được tăng tốc phần cứng cho Truyền phát trực tiếp được đặt thành Đã bật.
Đảm bảo khởi động lại Edge để cờ có hiệu lực
Mặc dù nhiều cờ chúng tôi thấy có hiệu lực ngay lập tức, nhưng những cờ khác chỉ hoạt động sau khi bạn khởi động lại trình duyệt của mình. Nếu cần phải khởi động lại trình duyệt, Edge sẽ thông báo cho bạn về điều đó và cung cấp một giải pháp lớn, thân thiện Khởi động lại nút để làm điều đó.
Sau khi bạn nhấp vào nút đó hoặc thoát thủ công và chạy lại Edge, tất cả các thay đổi bạn đã thực hiện đối với các cờ ẩn của trình duyệt sẽ được kích hoạt. Hãy thử truy cập một số trang web sử dụng nhiều JavaScript, chơi một số trò chơi trên trình duyệt và phát trực tuyến một số video để đảm bảo mọi thứ hoạt động bình thường và kiểm tra xem Edge hoạt động như thế nào sau những chỉnh sửa đó. Nếu bạn muốn tiến thêm một bước, có rất nhiều Cờ Microsoft Edge khác để tăng sức mạnh cho trình duyệt của bạn.
Hiệu suất Bleeding Edge Với Cờ Edge Thử nghiệm
Bằng cách nào đó, các cờ mà chúng tôi đã thấy không thể làm hỏng PC của bạn hoặc thậm chí là cài đặt hệ điều hành của bạn. Trường hợp xấu nhất là một số trang web có thể không hiển thị chính xác hoặc trình duyệt có thể gặp sự cố khi một trong các cài đặt đã điều chỉnh bắt đầu hoạt động (chẳng hạn như cố gắng phát nội dung được tăng tốc thông qua API đồ họa do người dùng chọn).
Do đó, bạn có thể phải hoàn nguyên một số cài đặt về giá trị ban đầu của chúng. Đó là cái giá để tăng đáng kể hiệu suất trình duyệt của bạn (tùy thuộc vào nội dung được hiển thị và phần cứng của bạn). Bạn đang tìm cách nâng cao trải nghiệm của mình hơn nữa? Có rất nhiều cờ Edge khác mà bạn có thể kích hoạt.