Nếu bạn đã quen thuộc với Next.js, bạn có thể sử dụng nó để phát triển trang web tài liệu một cách dễ dàng. Khung công tác Nextra sẽ đảm nhận phần cốt yếu cho bạn; tất cả những gì bạn phải làm là thêm nội dung Markdown hoặc HTML và dữ liệu YAML hoặc JSON.
Xem qua các bước này để xây dựng một trang tài liệu bằng cách sử dụng Nextra, một trình tạo trang tĩnh dựa trên Next.js. Bạn sẽ cài đặt và thiết lập các phụ thuộc cần thiết, sau đó tìm hiểu cách thêm tài liệu và trang mới, viết Markdown và bao gồm các thành phần React.
Bắt đầu bằng cách cài đặt Node.js nếu bạn chưa cài đặt. Phiên bản Node.js mới nhất đi kèm với npm, trình quản lý gói nút mà bạn sẽ cần cài đặt các phần phụ thuộc cho dự án này.
Ngoài Node.js, bạn sẽ cần cài đặt Git. Bạn cần Git để triển khai trang web lên các trang GitHub, Netlify hoặc nhà cung cấp dịch vụ lưu trữ khác. Bạn cũng sẽ cần một trình chỉnh sửa mã nâng cao, chẳng hạn như Mã VS.
Bạn có thể sử dụng mẫu tài liệu nextra để khởi động trang web tài liệu. Khởi chạy dấu nhắc lệnh và điều hướng đến thư mục mà bạn muốn thiết lập dự án của mình. Sau đó chạy lệnh sau để khởi động trang tài liệu:
git clone https://github.com/shuding/nextra-docs-template
Lệnh này sẽ tạo một ứng dụng bên trong thư mục hiện tại. Tiếp theo, chạy lệnh sau để cài đặt các phụ thuộc:
cd nextra-docs-template
npm install
Sau khi cài đặt hoàn tất, khởi động ứng dụng. Làm như vậy bằng cách chạy lệnh sau trên thiết bị đầu cuối của bạn:
npm run dev
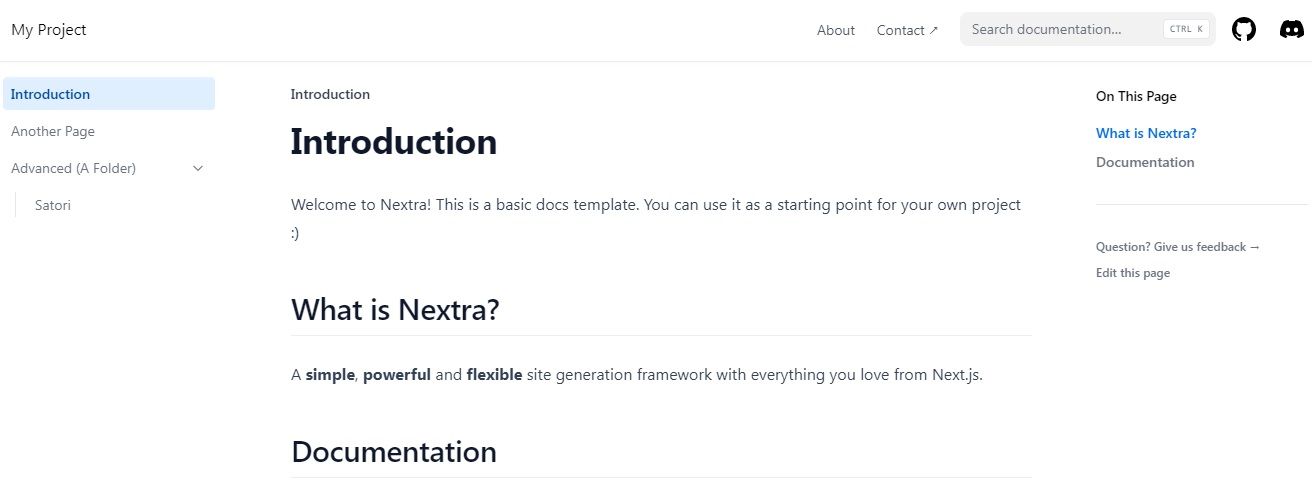
Lệnh này khởi động một máy chủ phát triển tại localhost:3000. Theo liên kết trên thiết bị đầu cuối của bạn để xem trang web tài liệu. Trang chủ sẽ trông như thế này:
Nếu bạn nhìn vào phía bên trái của trang, bạn sẽ tìm thấy các trang có tên Giới thiệu Và Trang khác. Bên dưới các liên kết trang này, bạn sẽ tìm thấy một trang có tên Satori, được lồng vào bên trong Nâng cao (Một thư mục) danh mục. Cuối cùng, trong khu vực điều hướng, bạn sẽ tìm thấy các liên kết đến Về Và Liên hệ trang.
Để hiểu cách các trang này hoạt động, trước tiên bạn cần hiểu cách Next.js hiển thị các trang.
Hiểu cấu trúc thư mục
Vì Nextra sử dụng khung Next.js nên nó hiển thị từng tệp trong trang/ thư mục như một trang riêng biệt.
Bên trong trang thư mục, bạn sẽ tìm thấy bốn tệp mẫu: về.mdx, nâng cao.mdx, khác.mdxVà index.mdx. Mỗi tệp này tương ứng với một trang trên trang web; Ví dụ, index.mdx tương ứng với trang chủ. URL máy chủ cục bộ:3000/khoảng tương ứng với về.mdxvà như thế.
Bên trong trangcũng có một thư mục có tên trình độ caochứa một tệp duy nhất có tên satori.mdx. URL cho tệp này sẽ là localhost:3000/advanced/satori.
Lưu ý cách mỗi tệp này kết thúc bằng một .mdx sự mở rộng.
MDX là gì?
Nếu bạn có kinh nghiệm với React, bạn nên biết về JSX. Đây là một ngôn ngữ giống HTML mà bạn có thể sử dụng để mô tả giao diện người dùng của các thành phần React.
MDX tải, phân tích cú pháp và hiển thị JSX trong tài liệu Markdown. Nhờ MDX, bạn có thể viết các thành phần React và nhập chúng vào tài liệu Markdown của mình khi cần. Các tệp MDX kết thúc bằng phần mở rộng .mdx và có thể bao gồm cả Markdown và JSX.
MDX cho phép bạn kết hợp kiến thức về Markdown với React để tạo các thành phần có thể tái sử dụng. Bạn có thể tạo các mô-đun CSS để tạo kiểu cho các thành phần. Điều này giúp bạn sắp xếp các thành phần của mình để cải thiện khả năng đọc và khả năng bảo trì.
Cách chỉnh sửa các trang hiện có trong trang tài liệu
Để chỉnh sửa một trang hiện có, chỉ cần mở tệp tương ứng và thực hiện các thay đổi đối với trang đó. Các ngôn ngữ được hỗ trợ là Markdown và JSX.
Ví dụ, mở các index.mdx tệp và thay thế nội dung bằng tệp này:
# Welcome To My Documentation
I'm happy to see you here. Thanks
## My Socials
Follow me on [Twitter](https://twitter.com/kingchuuks) and [LinkedIn](https://linkedin.com/in/kingchuks)
Ví dụ này sử dụng Markdown để định dạng nội dung. Nó chứa tiêu đề cấp một, tiêu đề cấp hai và hai liên kết mạng xã hội.
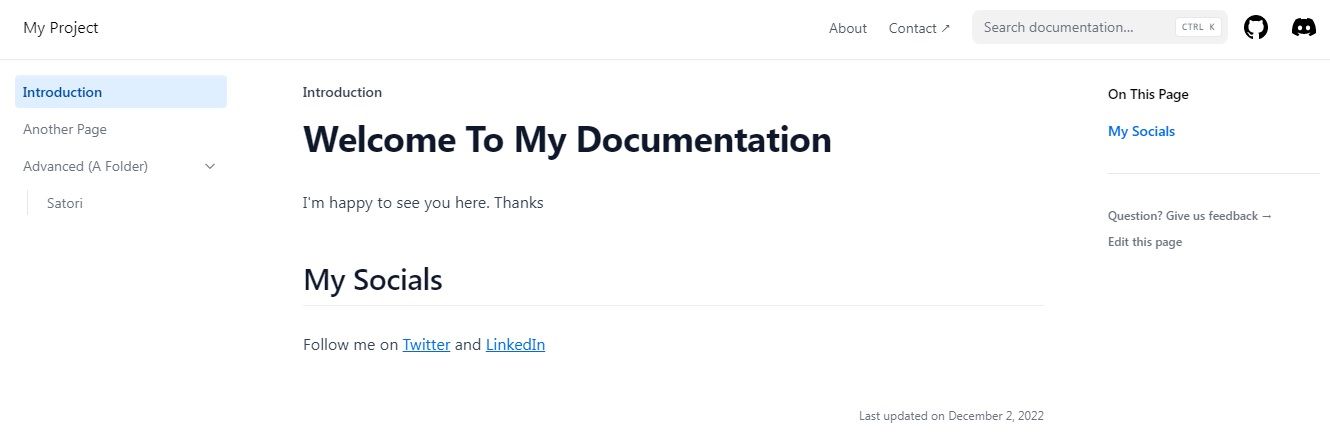
Lưu tệp và truy cập trang chủ của trang tài liệu của bạn. Trang bây giờ sẽ trông như thế này:
Ở cuối trang, bạn cũng có thể tìm thấy ngày cập nhật cuối cùng của tài liệu.
Thêm một trang mới
Trước khi thêm một trang mới, trước tiên bạn cần quyết định xem trang đó có nằm trong trang/ thư mục hoặc bên trong một thư mục bên trong nó. Sử dụng các thư mục nếu bạn muốn phân loại các trang của mình hoặc phát triển một hệ thống phân cấp.
Trong trường hợp này, hãy tạo một trang độc lập ở cấp cao nhất. Mở một tệp có tên cài đặt.mdx trong trình chỉnh sửa mã của bạn và dán mã Markdown sau vào đó:
# Installation Guide
Follow this guide to install my package in your project
## 1. Install Node.js
To install Node.js, visit the
[Node.js documentation site](https://nodejs.org/en/download)
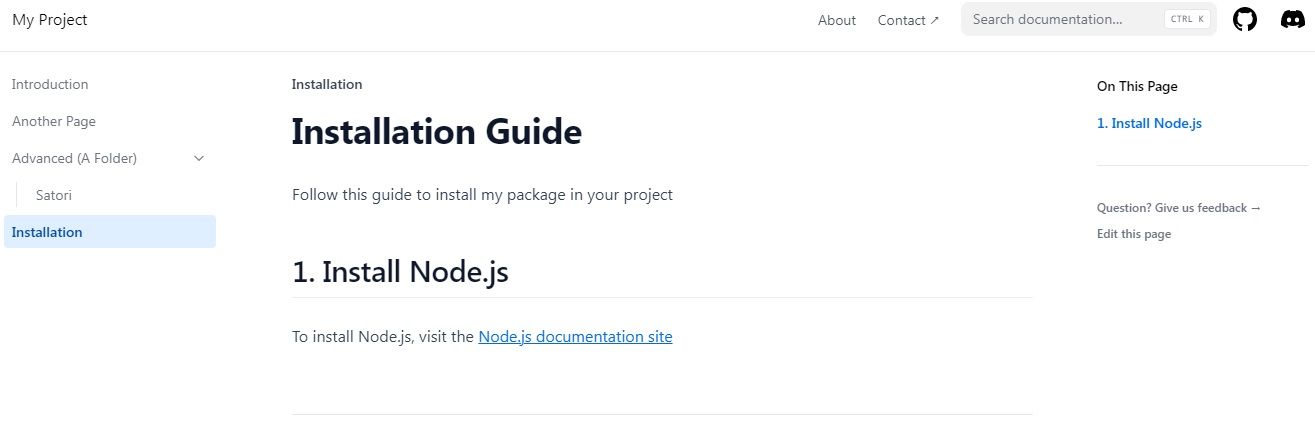
Lưu tệp và kiểm tra trình duyệt. Bạn sẽ tìm thấy nhãn Cài đặt trong menu bên. Khi bạn nhấp vào liên kết, nội dung của cài đặt.mdx hiển thị trên trang:
Bạn có thể thay đổi nhãn và thực hiện các cấu hình khác trong tệp _meta.json trong thư mục pages. Để tìm hiểu thêm về điều này, hãy tham khảo Sắp xếp tệp phần tài liệu của Nextra.
Sử dụng các thành phần phản ứng
Các tệp MDX có thể bao gồm JSX, là ngôn ngữ mà React sử dụng. Bạn có thể tạo một thành phần bên trong thư mục thành phần và nhập nó vào bất kỳ tài liệu nào trên trang web của mình.
Bạn có thể xem một ví dụ về cách bạn có thể nhúng các thành phần trong Markdown trong khác.mdx tài liệu:
## Component
import {useState} from 'react'
import styles from '../components/counters.module.css'
export const Counter = () => {
const [count, setCount] = useState(0);
return(
<div>
<button onClick={() => setCount(count+1)} className={styles.counter}>
Clicked {count} times
</button>
</div>
)
}
<Counter />
## External Components
import Counters from '../components/counters'
<Counters />
Tệp Markdown này chứa định nghĩa cho thành phần Bộ đếm. Sau đó, nó nhập thành phần Bộ đếm từ các thành phần danh mục.
Nếu bạn định sử dụng cùng một thành phần trên trang web tài liệu của mình, thì tốt nhất là tạo nó dưới dạng một thành phần độc lập và nhập nó khi bạn cần.
Tìm hiểu thêm về Markdown
Để tạo nội dung cho trang tài liệu của bạn, bạn cần biết cách sử dụng Markdown. Tin tốt là cú pháp Markdown khá dễ hiểu. Khi bạn kết hợp kiến thức về Markdown với React, bạn có thể tạo các trang web tài liệu thực sự mạnh mẽ.