Khi bắt đầu một dự án React mới, nhiều nhà phát triển chuyển sang tạo-phản ứng-ứng dụng làm công cụ chỉ huy của họ để thiết lập và cấu hình dự án. Tuy nhiên, Vite là một sự thay thế tốt hơn. Nó cung cấp thời gian phát triển nhanh hơn và hiệu suất tốt hơn.
Vite là gì?
Vite là một công cụ xây dựng và máy chủ phát triển được thiết kế để cải thiện quy trình phát triển của các ứng dụng web hiện đại. Nó thực hiện điều này bằng cách chia các mô-đun ứng dụng của bạn thành các phần phụ thuộc và mã nguồn. Phần phụ thuộc là các mô-đun không thay đổi thường xuyên, trong khi mã nguồn thường được chỉnh sửa thường xuyên trong quá trình phát triển.
Vite sử dụng esbuild, một gói dựa trên Go nhanh hơn đáng kể so với các gói dựa trên JavaScript truyền thống để tăng tốc quá trình xây dựng mã nguồn. Nó cũng đóng gói trước các phần phụ thuộc của ứng dụng của bạn và phục vụ mã nguồn qua ESM gốc, cho phép các trình duyệt tối ưu hóa việc tải các mô-đun để có hiệu suất ứng dụng nhanh hơn và hiệu quả hơn. Khi đến lúc triển khai ứng dụng của bạn vào sản xuất, Vite có lệnh xây dựng tích hợp tự động tối ưu hóa ứng dụng của bạn để triển khai, đảm bảo rằng ứng dụng của bạn chạy trơn tru.
Tạo một dự án Vite
Trước khi tạo dự án Vite, hãy lưu ý rằng Vite yêu cầu phiên bản Node.js 14.18+ hoặc 16+. Bạn có thể tham khảo các bài viết này để cài đặt Node trên máy Windows hoặc Ubuntu của mình.
Tạo một dự án Vite bằng cách chạy lệnh này trong thiết bị đầu cuối.
npm create vite@latest
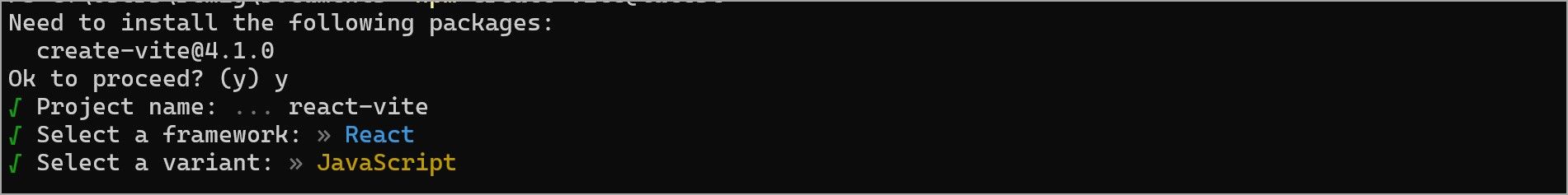
Khi lệnh bắt đầu thực thi, bạn sẽ được nhắc nhập tên dự án. Nhập tên dự án của bạn và nhấp vào nhập.
Tiếp theo, Vite sẽ nhắc bạn chọn một khung. Chọn Phản ứng.
Vite cũng sẽ yêu cầu bạn chọn một biến thể. Chọn JavaScript.
Khi Vite hoàn thành giàn giáo dự án, hãy điều hướng thư mục mà nó tạo và cài đặt các phụ thuộc thông qua npm.
npm install
Để chạy dự án, sử dụng lệnh này:
npm run dev
Đây phải là trang chủ.
Bạn có thể bắt đầu chỉnh sửa dự án của mình và những thay đổi của bạn sẽ được phản ánh trong trình duyệt.
Sử dụng Vite để có tốc độ phát triển nhanh
CRA (create-react-app) thường là công cụ mặc định để thiết lập cấu trúc và cấu hình dự án cho ứng dụng React. Nó thuận tiện vì mọi thứ được thiết lập cho bạn, nhưng có thể chậm để xây dựng và tải lại trong quá trình phát triển.
Mặt khác, Vite sử dụng các mô-đun ES gốc trong trình duyệt để cung cấp thời gian xây dựng nhanh hơn. Nếu không muốn sử dụng Vite, bạn có thể chọn sử dụng meta framework React như Next.js vì nó cũng được thiết kế để có hiệu suất cao.