JavaScript rất quan trọng để phát triển web. Ngôn ngữ đằng sau hầu hết các tương tác và hình ảnh động mà bạn sẽ thấy trên các trang web. Nhưng JavaScript cũng có thể khiến trang web chạy chậm nếu mã được viết kém. Sự thiếu hiệu quả có thể dẫn đến cả thời gian tải kém và tốc độ hiển thị chậm.
Áp dụng các phương pháp sau để cải thiện tốc độ và hiệu suất của trang web của bạn.
1. Xác định các biến cục bộ
Là một lập trình viên, bạn cần biết phạm vi hoạt động như thế nào. Có hai loại biến trong JavaScript: biến cục bộ và biến toàn cục.
Biến cục bộ là các biến được khai báo trong một khối chức năng. Phạm vi chỉ nằm trong chức năng mà chúng được khai báo. Biến toàn cục là các biến có thể truy cập được trong toàn bộ tập lệnh. Trong trường hợp biến toàn cục, phạm vi vẫn còn trong suốt chương trình.
Bất cứ khi nào bạn cố gắng truy cập một biến, trình duyệt sẽ thực hiện một thao tác gọi là tra cứu phạm vi. Nó kiểm tra phạm vi gần nhất cho biến và tiếp tục tra cứu cho đến khi tìm thấy biến. Do đó, bạn càng có nhiều chuỗi phạm vi trong chương trình của mình, thì càng mất nhiều thời gian hơn để truy cập các biến ngoài phạm vi hiện tại.
Vì lý do này, tốt nhất là luôn xác định các biến của bạn gần với ngữ cảnh thực thi hơn. Chỉ sử dụng các biến toàn cầu trong những trường hợp hiếm hoi; chẳng hạn như khi bạn muốn lưu trữ dữ liệu được sử dụng trong toàn bộ tập lệnh. Điều này sẽ làm giảm số lượng phạm vi trong chương trình của bạn, do đó cải thiện hiệu suất.
2. Tải JavaScript không đồng bộ
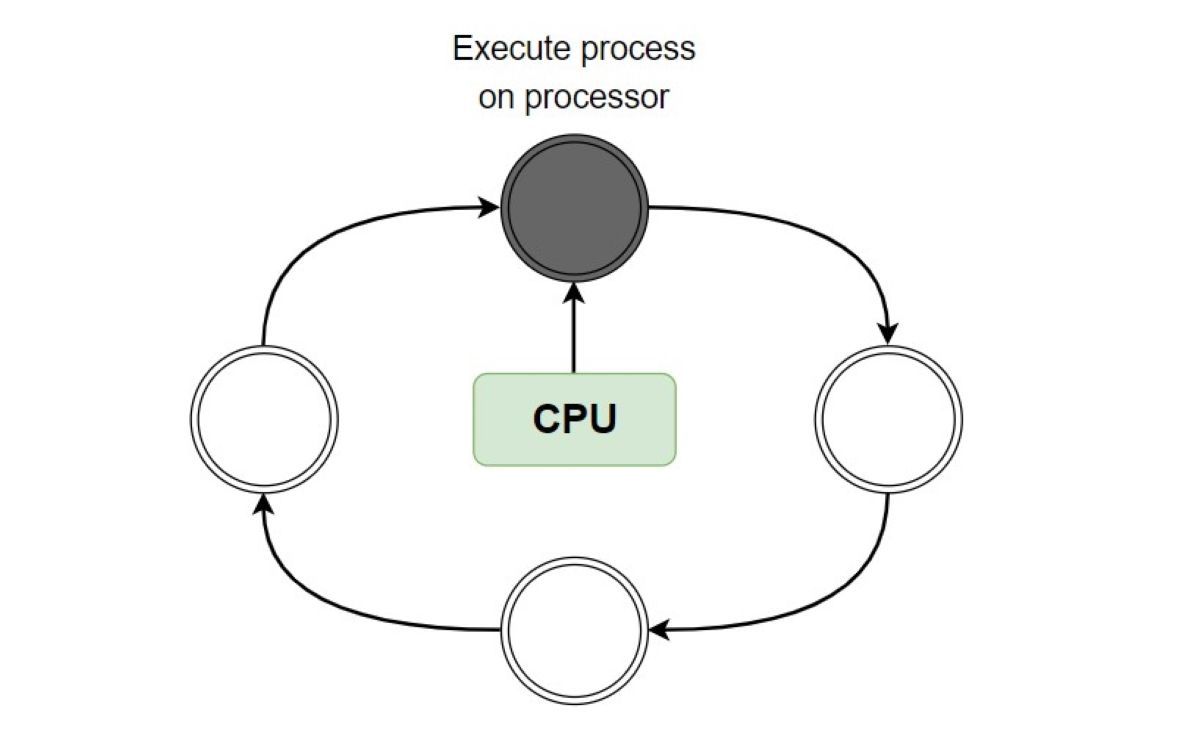
JavaScript là một ngôn ngữ lập trình đơn luồng. Điều này có nghĩa là một khi chức năng thực thi, nó phải chạy cho đến khi kết thúc trước khi chức năng khác có thể chạy. Kiến trúc này có thể dẫn đến các tình huống trong đó mã có thể chặn luồng và đóng băng ứng dụng.
Để giữ cho luồng hoạt động tốt, bạn nên chạy một số tác vụ lãng phí thời gian nhất định một cách không đồng bộ. Khi một tác vụ chạy không đồng bộ, nó sẽ không chiếm hết sức mạnh xử lý của luồng. Thay vào đó, hàm tham gia hàng đợi sự kiện nơi nó được kích hoạt sau khi thực thi tất cả các mã khác.
Lệnh gọi API hoàn hảo cho mẫu không đồng bộ vì chúng cần thời gian để giải quyết. Vì vậy, thay vì để nó giữ chuỗi, bạn sẽ sử dụng thư viện dựa trên lời hứa như API tìm nạp để tìm nạp dữ liệu không đồng bộ. Bằng cách đó, mã khác có thể chạy trong khi trình duyệt truy xuất dữ liệu từ API.
Hiểu được sự phức tạp của lập trình không đồng bộ và bạn sẽ cải thiện hiệu suất của ứng dụng của mình.
3. Tránh các vòng lặp không cần thiết
Sử dụng vòng lặp trong JavaScript có thể tốn kém nếu bạn không cẩn thận. Lướt qua một bộ sưu tập các mục có thể gây ra nhiều căng thẳng cho trình duyệt.
Mặc dù bạn chắc chắn không thể tránh được các vòng lặp trong mã của mình, nhưng bạn cần thực hiện càng ít thao tác với chúng càng tốt. Bạn có thể sử dụng các kỹ thuật khác để tránh phải lặp qua bộ sưu tập.
Ví dụ: bạn có thể lưu trữ độ dài của một mảng trong một biến khác, thay vì đọc nó trong mỗi lần lặp lại vòng lặp. Nếu bạn đạt được điều mình muốn từ một vòng lặp, hãy thoát ra khỏi nó ngay lập tức.
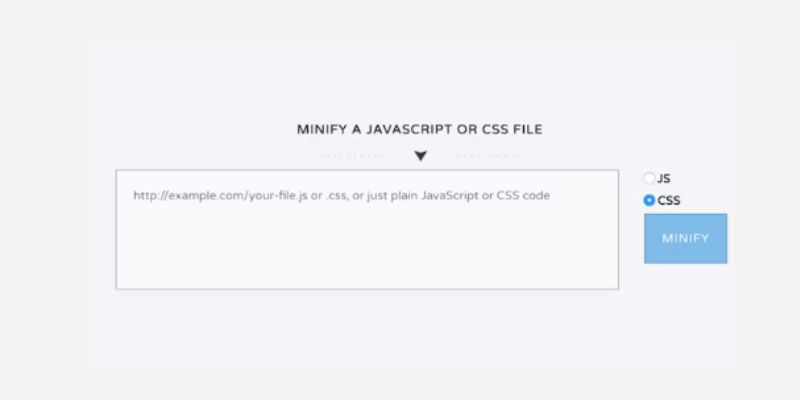
4. Giảm thiểu mã JavaScript
Thu nhỏ là một phương pháp hiệu quả để tối ưu hóa mã JavaScript. Trình thu nhỏ biến đổi mã nguồn thô của bạn thành một tệp sản xuất nhỏ hơn. Họ xóa nhận xét, cắt cú pháp không cần thiết và rút ngắn tên biến dài. Họ cũng loại bỏ mã không sử dụng và tối ưu hóa các chức năng hiện có để chiếm ít dòng hơn.
Ví dụ về các công cụ thu nhỏ là Trình biên dịch đóng cửa của Google, UglifyJS và công cụ khai thác Microsoft AJAX. Bạn cũng có thể thu nhỏ mã của mình theo cách thủ công bằng cách kiểm tra và tìm cách tối ưu hóa mã. Ví dụ: bạn có thể đơn giản hóa các câu lệnh if trong mã của mình.
5. Nén các tệp lớn bằng Gzip
Hầu hết khách hàng sử dụng Gzip để nén và giải nén các tệp JavaScript lớn. Khi một trình duyệt yêu cầu một tài nguyên, máy chủ có thể nén nó để trả về một tệp nhỏ hơn trong phản hồi. Khi máy khách nhận được tệp, nó sẽ giải nén nó. Nhìn chung, phương pháp này tiết kiệm băng thông và giảm độ trễ, cải thiện hiệu suất ứng dụng.
6. Giảm thiểu truy cập DOM
Việc truy cập DOM có thể ảnh hưởng đến hiệu suất ứng dụng của bạn vì trình duyệt phải làm mới sau mỗi lần cập nhật DOM. Tốt nhất là giới hạn quyền truy cập DOM ở tần suất ít nhất có thể. Một cách bạn có thể làm điều này là lưu trữ các tham chiếu đến các đối tượng trình duyệt.
Bạn cũng có thể sử dụng một thư viện như React để thực hiện các thay đổi đối với DOM ảo trước khi đẩy chúng vào DOM thực. Do đó, trình duyệt sẽ cập nhật các phần của ứng dụng cần cập nhật, thay vì làm mới toàn bộ trang.
7. Trì hoãn tải JavaScript không cần thiết
Mặc dù trang của bạn tải đúng giờ là điều cần thiết, nhưng không phải tất cả các chức năng đều cần hoạt động ở lần tải đầu tiên. Giả sử bạn có một nút có thể nhấp và một menu tab tham chiếu mã JavaScript; bạn có thể trì hoãn cả hai cho đến sau khi tải trang.
Phương pháp này giải phóng sức mạnh xử lý, cho phép bạn hiển thị các phần tử trang cần thiết đúng thời hạn. Bạn trì hoãn biên dịch mã có thể giữ hiển thị ban đầu của trang. Sau đó, khi trang tải xong, bạn có thể bắt đầu tải các chức năng. Bằng cách đó, người dùng có thể tận hưởng thời gian tải nhanh và bắt đầu tương tác với các thành phần kịp thời.
Bạn cũng có thể bao gồm lượng CSS và JavaScript nhỏ nhất trong phần tử head của mình để phần tử này tải ngay lập tức. Sau đó, mã phụ có thể nằm trong các tệp .css và .js riêng biệt. Kỹ thuật này đòi hỏi bạn phải có kiến thức cơ bản về cách thức hoạt động của DOM.
8. Sử dụng CDN để tải JavaScript
Sử dụng mạng phân phối nội dung giúp tăng tốc thời gian tải trang nhưng không phải lúc nào cũng hiệu quả. Ví dụ: nếu bạn chọn CDN không có máy chủ cục bộ ở quốc gia của khách truy cập, họ sẽ không được hưởng lợi.
Để giải quyết vấn đề này, bạn có thể sử dụng các công cụ để so sánh một số CDN và quyết định cái nào mang lại hiệu suất tốt nhất cho trường hợp sử dụng của bạn. Để tìm hiểu CDN nào là tốt nhất cho thư viện của bạn, hãy xem trang web cdnjs.
9. Loại bỏ rò rỉ bộ nhớ
Rò rỉ bộ nhớ có thể tác động tiêu cực đến hiệu suất của ứng dụng. Rò rỉ xảy ra khi trang được tải ngày càng chiếm nhiều bộ nhớ.
Một ví dụ về rò rỉ bộ nhớ là khi trình duyệt của bạn bắt đầu chậm lại sau một thời gian dài làm việc với ứng dụng.
Bạn có thể sử dụng Công cụ dành cho nhà phát triển Chrome để phát hiện rò rỉ bộ nhớ trong ứng dụng của mình. Công cụ ghi lại dòng thời gian trong tab hiệu suất. Nhiều rò rỉ bộ nhớ xảy ra do loại bỏ các phần tử DOM. Trình thu gom rác sẽ chỉ giải phóng bộ nhớ sau khi tất cả các biến tham chiếu đến các phần tử này nằm ngoài phạm vi.
Các công cụ như Lighthouse, Google PageSpeed Insights và Chrome có thể giúp bạn phát hiện sự cố. Lighthouse kiểm tra các vấn đề về khả năng tiếp cận, hiệu suất và SEO. Google PageSpeed có thể giúp bạn tối ưu hóa JavaScript để nâng cao hiệu suất ứng dụng của bạn.
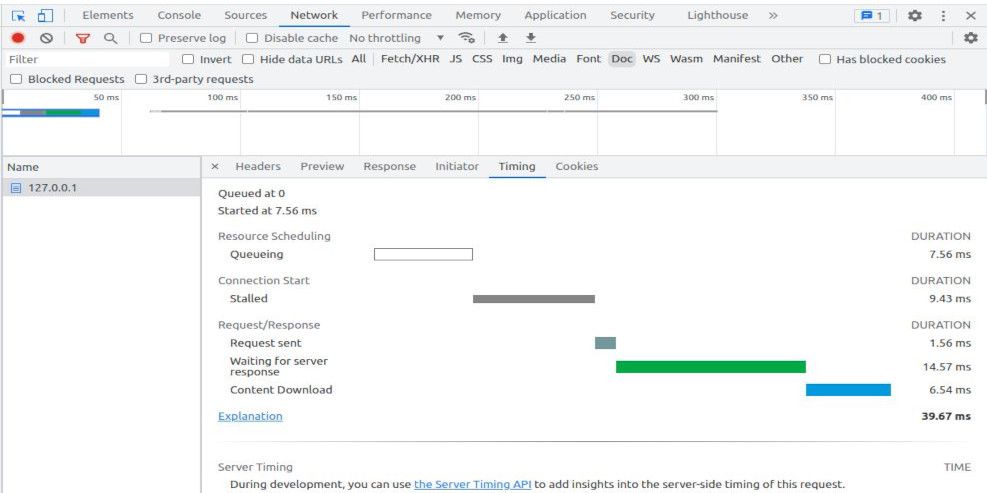
Trình duyệt Chrome cung cấp tính năng Công cụ dành cho nhà phát triển mà bạn có thể chuyển đổi bằng cách nhấp vào F12 trên từ khóa của mình. Bạn có thể sử dụng phân tích hiệu suất của nó để bật và tắt mạng cũng như kiểm tra mức tiêu thụ CPU. Nó cũng kiểm tra các số liệu khác để phát hiện ra các vấn đề ảnh hưởng đến trang web của bạn.
Là một nhà phát triển web, bạn sẽ làm việc rất nhiều trên trình duyệt web của mình. Hầu hết các trình duyệt đều đi kèm với một bộ công cụ dành cho nhà phát triển để giúp bạn khắc phục sự cố trang web. Tính năng Google Chromes Developer Tools có nhiều chức năng hỗ trợ bạn.