Hiển thị một bộ sưu tập hình ảnh trên trang web của bạn? Tìm hiểu cách thực hiện với thư viện hình ảnh cơ bản sử dụng ít mã nhất.
Tạo một bộ sưu tập hình ảnh đơn giản bằng HTML, CSS và JavaScript là một cách tuyệt vời để tìm hiểu những kiến thức cơ bản về phát triển web. Trong bộ sưu tập hình ảnh, bạn sẽ có thể lướt qua các hình ảnh bằng cách chọn hình thu nhỏ để phóng to hình ảnh trên trang web.
Để tạo thư viện, bạn có thể sử dụng HTML để thêm nội dung trang web và CSS để thêm kiểu dáng. Bạn có thể sử dụng JavaScript để làm cho thư viện tương tác khi người dùng nhấp vào bất kỳ hình thu nhỏ nào.
Cách tạo giao diện người dùng cho Thư viện hình ảnh
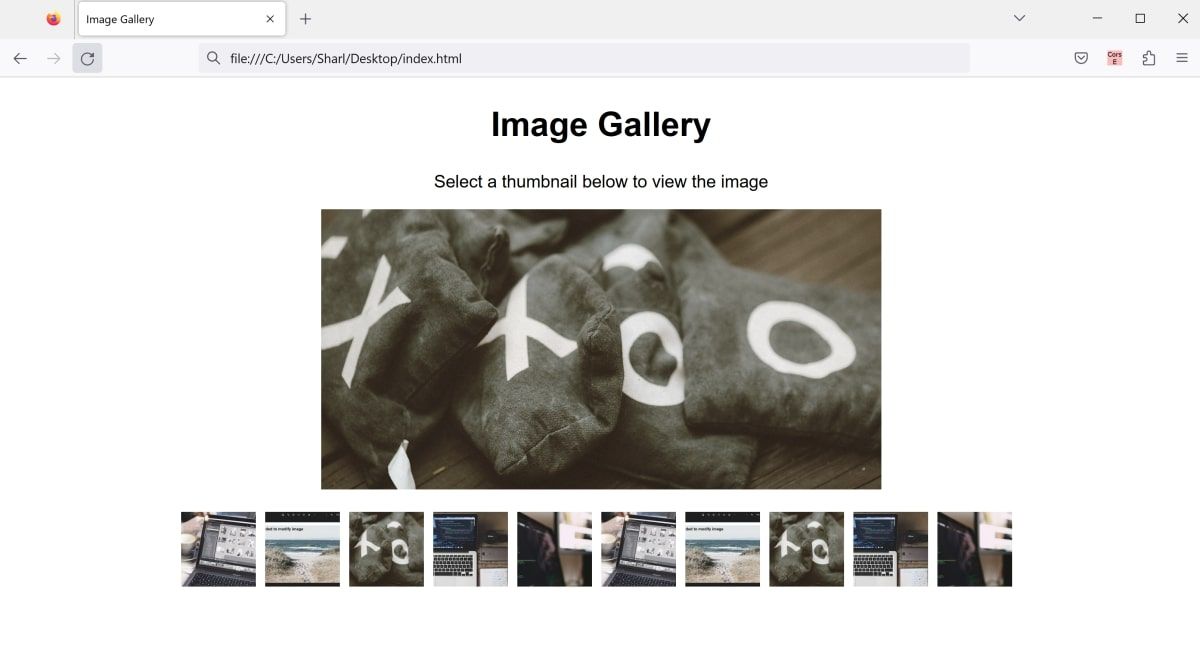
Thêm giao diện người dùng cho thư viện hình ảnh bằng HTML và CSS. Điều này bao gồm việc thêm một hình ảnh lớn vào giữa trang web, hình ảnh này sẽ thay đổi dựa trên hình thu nhỏ được chọn. Bạn cũng có thể xem mã nguồn ví dụ đầy đủ trên GitHub.
- Tạo một tệp mới có tên “index.html”.
- Bên trong tệp này, thêm cấu trúc mã HTML cơ bản:
<!doctype html>
<html lang="en-US">
<head>
<title>Image Gallery</title>
</head>
<body>
<div class="intro">
<h2>Image Gallery</h2>
<p>Select a thumbnail below to view the image</p>
</div>
</body>
</html> - Tạo một thư mục con gọi là “hình ảnh”. Điền vào đó một số hình ảnh và đặt tên cho chúng từ “image1.jpg” thành “image10.jpg”.
- Trong tệp HTML của bạn, hãy thêm một div cho thư viện hình ảnh:
<div id="image-gallery">
</div> - Bên trong div bộ sưu tập hình ảnh, hãy thêm thẻ hình ảnh để hiển thị hình ảnh đã chọn được phóng to. Theo mặc định, hiển thị hình ảnh đầu tiên bên trong thư mục “hình ảnh”:
<img id="current-image" src="images/image1.jpg" alt="Image 1"> - Trong cùng thư mục với tệp HTML của bạn, hãy thêm tệp mới có tên “styles.css” bằng CSS sau. Vui lòng sửa đổi CSS để thêm các thành phần thiết kế đa dạng hoặc thực hiện các điều chỉnh thiết kế khác bằng cách sử dụng các mẹo và thủ thuật CSS này.
-
.intro {
text-align: center;
font-family: Arial;
}
h2 {
font-size: 36px;
}
p {
font-size: 14pt;
}
#image-gallery {
width: 600px;
margin: 0 auto;
}
#current-image {
width: 100%;
} - Thêm một liên kết đến tệp CSS của bạn trong thẻ đầu của tệp HTML của bạn:
<link rel="stylesheet" type="text/css" href="styles.css">
Cách thêm hình thu nhỏ cho các hình ảnh khác trong thư viện
Hiện tại, bộ sưu tập hình ảnh chỉ hiển thị hình ảnh đầu tiên. Bên dưới hình ảnh đã chọn, thêm danh sách hình thu nhỏ. Những hình thu nhỏ này sẽ hiển thị bản xem trước của tất cả các hình ảnh bên trong thư mục “hình ảnh”.
- Bên trong thư viện hình ảnh div trong tệp HTML, thêm một div khác để hiển thị hình thu nhỏ cho các hình ảnh khác:
<div id="image-thumbs"></div> - Bên trong tệp CSS, thêm một số kiểu dáng cho danh sách hình thu nhỏ:
#image-thumbs {
display: flex;
justify-content: center;
margin-top: 20px;
} - Trong cùng thư mục với các tệp HTML và CSS của bạn, hãy thêm một tệp mới có tên “script.js”.
- Thêm một liên kết đến tệp JavaScript của bạn ở cuối thẻ nội dung HTML:
<body>
<script src="script.js"></script>
</body> - Bên trong tệp JavaScript, lấy phần tử HTML của div sẽ lưu trữ danh sách các hình thu nhỏ:
var imageThumbs = document.getElementById("image-thumbs"); - Thêm vòng lặp for để lặp qua từng hình ảnh trong số 10 hình ảnh trong bộ sưu tập:
for (var i = 1; i <= 10; i++) {
} - Bên trong vòng lặp, tạo một phần tử img mới cho mỗi hình ảnh:
var thumb = document.createElement("img"); - Thêm giá trị cho thuộc tính “src” và “alt”. Trong trường hợp này, thuộc tính “src” là đường dẫn tệp đến hình ảnh ở cùng chỉ mục bên trong thư mục “hình ảnh”:
thumb.src = "images/image" + i + ".jpg";
thumb.alt = "Image " + i; - Bên trong tệp CSS của bạn, hãy thêm một lớp mới để tạo kiểu cho hình thu nhỏ của hình ảnh. Bạn cũng có thể thêm kiểu dáng CSS chuyển tiếp hoặc di chuột khác cho hình thu nhỏ để làm cho trang web của bạn phản hồi nhanh và tương tác.
.thumb {
width: 80px;
height: 80px;
object-fit: cover;
margin-right: 10px;
cursor: pointer;
} - Bên trong tệp JavaScript, thêm lớp trên vào hình thu nhỏ mới:
thumb.classList.add("thumb"); - Thêm hình thu nhỏ mới vào phần tử HTML chứa danh sách hình thu nhỏ:
imageThumbs.appendChild(thumb);
Cách thay đổi hình ảnh khi người dùng nhấp vào hình thu nhỏ
Khi người dùng nhấp vào một trong các hình thu nhỏ, hãy thay đổi hình ảnh phóng to ở giữa trang thành hình ảnh đã chọn. Bạn có thể thêm chức năng này bên trong tệp JavaScript.
- Ở đầu tệp JavaScript, lấy phần tử HTML của hình ảnh hiện được chọn:
var currentImage = document.getElementById("current-image"); - Bên trong vòng lặp for, hãy thêm trình xử lý sự kiện kích hoạt khi người dùng chọn bất kỳ hình thu nhỏ nào ở cuối trang:
thumb.addEventListener(
"click", function() {
}
); - Bên trong trình xử lý sự kiện, thay đổi thuộc tính “src” của hình ảnh hiện tại thành hình ảnh mới được chọn. Bạn cũng có thể cập nhật thuộc tính “alt”:
currentImage.src = this.src;
currentImage.alt = this.alt; - Nhấp vào tệp “index.html” để mở tệp trong trình duyệt web.
- Chọn bất kỳ hình thu nhỏ nào để xem hình ảnh.
Tiếp tục mở rộng kiến thức JavaScript của bạn
Bất kể kinh nghiệm của bạn là gì, điều quan trọng là tiếp tục xây dựng các dự án để mở rộng kiến thức của bạn. Tiếp tục khám phá các dự án khác như xây dựng trò chơi cờ vua, máy tính hoặc danh sách việc cần làm.