Auth0 đơn giản hóa quá trình thiết lập danh tính người dùng trong ứng dụng web của bạn. Nó cung cấp các tính năng xác thực và ủy quyền an toàn và có thể tùy chỉnh thông qua API của nó. Hãy sử dụng nó và bạn sẽ không cần phải lo lắng về việc xây dựng hệ thống xác thực của riêng mình từ đầu.
Việc tích hợp với Auth0 giúp dễ dàng đưa xác thực đáng tin cậy vào ứng dụng React của bạn và đảm bảo quyền truy cập an toàn vào ứng dụng của bạn.
Các bước sau giải thích những gì cần thiết để tích hợp Auth0 vào ứng dụng React.
Auth0 là gì?
Auth0 là dịch vụ web cung cấp API bảo mật để xử lý xác thực và ủy quyền người dùng trong ứng dụng của bạn.
Nó cung cấp một hệ thống xác thực có thể tùy chỉnh mà bạn có thể dễ dàng tích hợp vào ứng dụng React của mình. Khi bạn kết nối Auth0 với ứng dụng của mình, nó sẽ xử lý phần còn lại của khối lượng công việc xác thực.
Auth0 hoạt động như thế nào?
Auth0 cung cấp tính năng Đăng nhập toàn cục để triển khai quy trình xác thực. Mỗi khi người dùng muốn đăng nhập, API sẽ chuyển hướng họ đến trang đăng nhập Auth0, họ được xác thực và dữ liệu trọng tải xác thực thành công sau đó sẽ được gửi đến ứng dụng của bạn.
Bạn có thể tùy chỉnh quy trình xác thực cho ứng dụng của mình bằng cách xác định các phương thức đăng nhập khác nhau. Đăng nhập toàn cục cung cấp tên người dùng và mật khẩu làm xác thực chính, nhưng bạn cũng có thể thêm các tùy chọn khác như đăng nhập xã hội, thông qua nhà cung cấp như Google và xác thực đa yếu tố.
Ưu điểm của việc sử dụng loại xác thực này là bạn không cần phải làm quen với các giao thức nhận dạng như OAuth 2.0 hoặc OpenID Connect, thường được sử dụng để tạo hệ thống xác thực an toàn.
Tạo Dự án mới trên Bảng điều khiển dành cho nhà phát triển Auth0
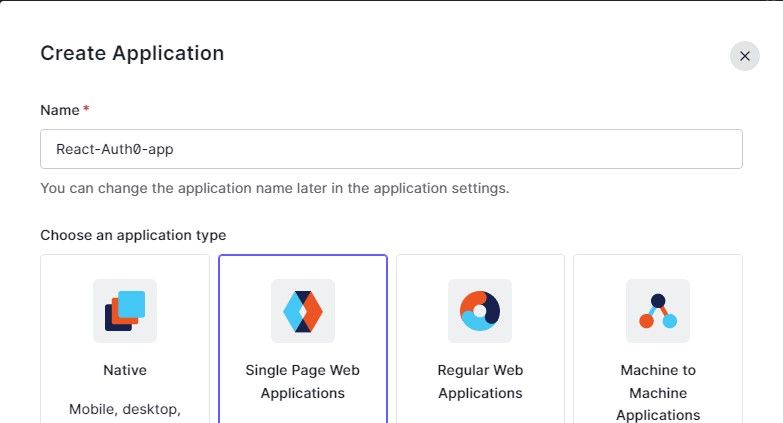
Để bắt đầu, trước tiên bạn cần đăng ký tài khoản Auth0. Sau khi đăng ký, điều hướng đến trang tổng quan của bạn và nhấp vào Tạo ứng dụng để định cấu hình cài đặt dự án xác thực.
Auth0 cung cấp các cấu hình xác thực khác nhau tùy thuộc vào loại ứng dụng bạn đang xây dựng. Đối với hướng dẫn này, hãy điền tên ứng dụng của bạn, chọn Ứng dụng web một trangsau đó bấm vào Tiết kiệm.
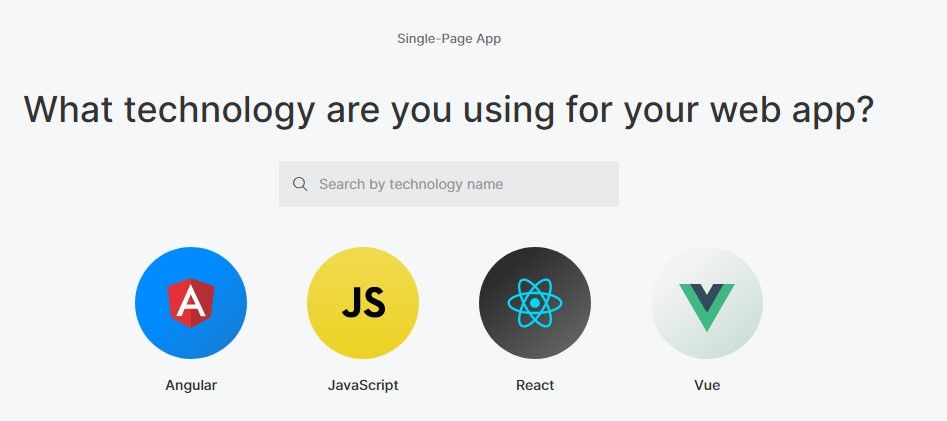
Tiếp theo, chọn Phản ứng từ danh sách các công nghệ được hỗ trợ bởi Auth0.
Định cấu hình URI của Ứng dụng
Sau khi tạo ứng dụng của bạn và định cấu hình các cài đặt bắt buộc, trên bảng điều khiển của ứng dụng, nhấp vào Cài đặt để thiết lập các thuộc tính URI cần thiết.
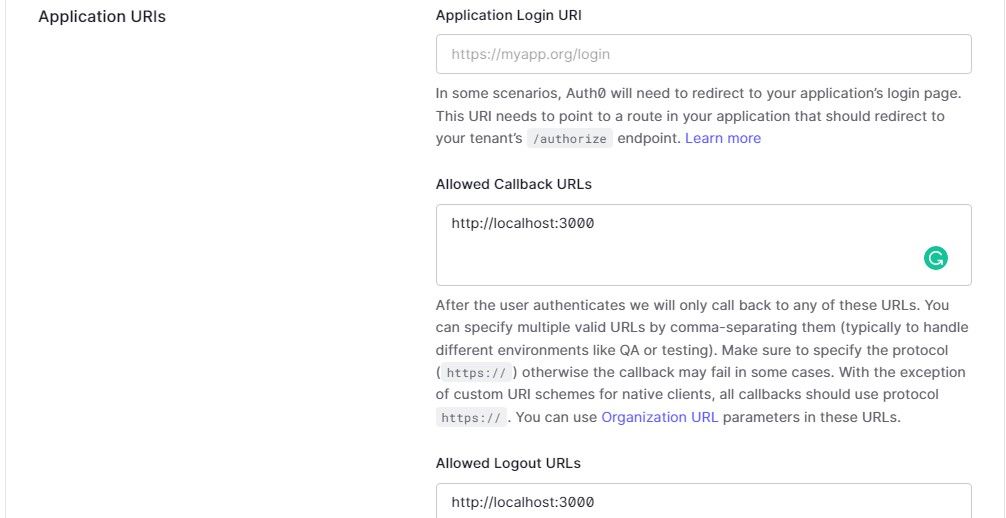
Đặt các thuộc tính sau:
- URL gọi lại được phép. URL mà máy chủ Auth0 sẽ gọi sau khi người dùng xác thực.
- URL đăng xuất được phép. URL mà Auth0 sẽ chuyển hướng người dùng đến khi họ đăng xuất.
- Nguồn gốc web được phép. URL được phép mà một yêu cầu cấp phép có thể bắt nguồn từ đó.
Để phát triển cục bộ, bạn có thể sử dụng URL http://localhost:3000. Tuy nhiên, khi bạn đưa mã của mình vào sản xuất, bạn sẽ phải cung cấp URL miền của mình.
Khi bạn đã điền xong các URL, hãy tiếp tục và nhấp vào Lưu thay đổi ở dưới cùng của trang cài đặt.
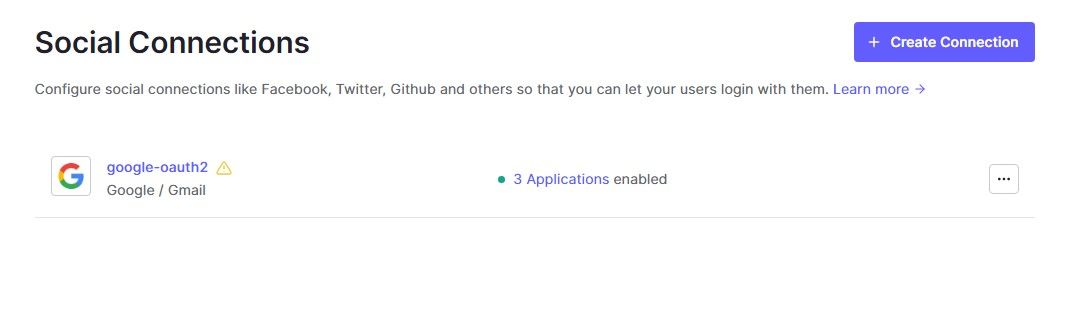
Đặt nhà cung cấp đăng nhập xã hội ưa thích của bạn
Trên khung menu bên trái bảng điều khiển ứng dụng của Auth0, nhấp vào xác thựcsau đó chọn xã hội. Tiếp theo, nhấp chuột vào Tạo kết nối trên trang cài đặt kết nối xã hội.
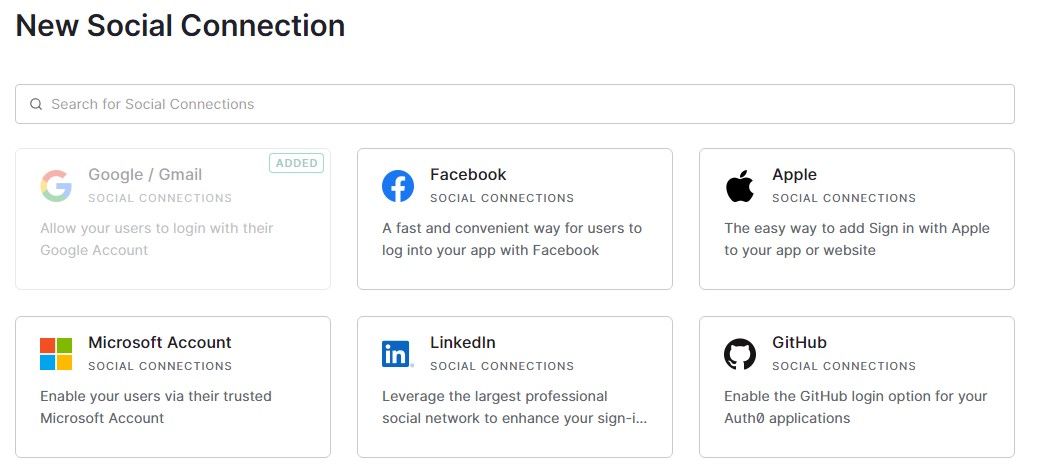
Cuối cùng, chọn và thêm nhà cung cấp đăng nhập xã hội ưa thích của bạn.
Định cấu hình Auth0 vào ứng dụng React của bạn
Tích hợp dịch vụ xác thực Auth0 vào ứng dụng React của bạn bằng cách xây dựng các thành phần đăng nhập và thành công.
1. Tạo Ứng dụng React và Thiết lập Tệp ENV
Tạo một ứng dụng React, sau đó mở thư mục dự án trong trình chỉnh sửa mã của bạn. Tiếp theo, trong thư mục gốc của thư mục dự án, hãy tạo một tệp ENV để chứa các biến môi trường của bạn: tên miền và ID khách hàng của bạn. Đăng nhập vào tài khoản Auth0 của bạn, trong bảng điều khiển của ứng dụng, sao chép tên miền và ID khách hàng và lưu chúng vào tệp ENV của bạn như sau:
REACT_APP_AUTH0_DOMAIN= your domain name
REACT_APP_AUTH0_CLIENT_ID= your client ID
2. Cài đặt các gói cần thiết
Chạy lệnh này trên thiết bị đầu cuối của bạn để cài đặt các phụ thuộc cần thiết:
npm install @auth0/auth0-react
3. Gói thành phần ứng dụng của bạn với nhà cung cấp Auth0
Nhà cung cấp Auth0 sử dụng React Context. Điều này cho phép bạn truy cập tất cả các thuộc tính của nó từ bên trong thành phần Ứng dụng. Nhà cung cấp Auth0 có ba tham số: miền máy khách, ID máy khách và URI chuyển hướng.
Mở tệp index.js, xóa mã React mẫu và thêm mã bên dưới:
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import{Auth0Provider} from '@auth0/auth0-react';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Auth0Provider
domain = {process.env.REACT_APP_AUTH0_DOMAIN}
clientId = {process.env.REACT_APP_AUTH0_CLIENT_ID}
redirectUri = {window.location.origin}
>
<App />
</Auth0Provider>, document.getElementById('root')
);
4. Tạo Thành phần Trang Đăng nhập
Tạo một thư mục mới trong thư mục /src của ứng dụng React của bạn và đặt tên cho nó là pages. Trong thư mục này, tạo hai tệp: Login.js và Success.js.
Mở tệp login.js và thêm mã bên dưới. Thành phần trang đăng nhập sẽ hiển thị nút đăng nhập.
import React from 'react'
import { useAuth0 } from '@auth0/auth0-react';
const Login = () => {
const { loginWithRedirect, isAuthenticated } = useAuth0();
return (isAuthenticated || (
<button onClick={() => loginWithRedirect()}> Log In</button>
))
}
export default Login
Theo mặc định, Auth0 cung cấp email và mật khẩu làm phương thức xác thực. Ngoài ra, tùy thuộc vào nhà cung cấp thông tin đăng nhập xã hội mà bạn đã chọn, Auth0 cũng sẽ hiển thị tùy chọn đăng nhập của nhà cung cấp.
5. Tạo Thành phần Trang Thành công
Thành phần này sẽ hiển thị hai tính năng chính: hồ sơ người dùng được xác thực và nút đăng xuất.
Trong tệp Success.js, hãy thêm mã bên dưới:
import React from 'react'
import { useAuth0 } from '@auth0/auth0-react'
const Success = () => {
const { user, logout, isAuthenticated } = useAuth0();
return ( isAuthenticated && (
<div>
<h1>User Profile</h1>
<img src={user.picture} alt={user.name} />
<h2>{user.name}</h2>
<p>{user.email}</p>
<button onClick={() => logout()}> Log Out</button>
</div>
))
}
export default Success
Sau khi bạn đăng nhập và được xác thực bởi Auth0, Auth0 sẽ chuyển hướng bạn quay lại ứng dụng của bạn và gửi dữ liệu tải trọng tới ứng dụng của bạn có chứa thông tin chi tiết về người dùng. Bạn có thể sử dụng dữ liệu này trong ứng dụng của mình để tạo hồ sơ người dùng tùy chỉnh và quản lý phiên người dùng. Thuộc tính Người dùng từ móc UseAuth cho phép bạn truy cập dữ liệu người dùng cụ thể.
Móc UseAuth0 cũng cung cấp một thuộc tính gọi là isAuthenticated, cho phép bạn hiển thị các thành phần theo điều kiện. Nếu người dùng được xác thực, mã sẽ hiển thị chi tiết hồ sơ của họ và hiển thị thành phần nút đăng xuất.
Ngược lại, nếu không, bạn sẽ kết xuất thành phần nút đăng nhập. Điều này có nghĩa là bạn không cần chỉ định tuyến đường dựa trên trạng thái xác thực của người dùng vì thuộc tính này tự động quản lý quá trình này. Auth0 xác định cả logic đăng nhập và đăng xuất, giúp bạn triển khai chức năng xác thực dễ dàng hơn.
Dịch vụ xác thực Auth0 có đáng để thử không?
Auth0 cung cấp các giải pháp vượt trội để xử lý các yêu cầu xác thực của ứng dụng của bạn. Ngoài ra, dịch vụ Auth0 cung cấp hỗ trợ cho các nền tảng phát triển web, di động và gốc, cho phép bạn dễ dàng tích hợp hệ thống xác thực với ngăn xếp công nghệ theo sở thích của mình.