Máy học là một công nghệ cơ bản trong thế giới hiện đại. Máy tính có thể học cách nhận dạng hình ảnh, tạo tác phẩm nghệ thuật và thậm chí viết mã của riêng chúng, tất cả đều có sự can thiệp tối thiểu của con người.
Nhưng máy học hoạt động như thế nào và bạn có thể tự sử dụng nó như thế nào?
Học máy là gì?
Học máy là một khái niệm tương đối đơn giản. Hệ thống máy tính có thể học hỏi và thích ứng bằng cách phân tích các mẫu dữ liệu hiện có từ các nhóm thông tin. Điều này thường được thực hiện mà không có hướng dẫn rõ ràng từ con người.
Một ví dụ điển hình là các công cụ trợ lý ảo. Siri, Cortana và Google Assistant đều sử dụng rộng rãi công nghệ máy học để hiểu giọng nói của con người. Điều này bắt đầu với một nhóm các bản ghi âm hiện có, nhưng những công cụ này cũng có thể học hỏi từ những tương tác mà chúng có với bạn. Điều này cho phép họ tự cải thiện.
Ml5.js là gì?
Hầu hết các thuật toán và công cụ học máy sử dụng R hoặc Python cho mã của chúng, nhưng ml5.js thì khác. Hoạt động như một giao diện cho thư viện Tensorflow.js của Google, ml5.js là một dự án mã nguồn mở đưa việc học máy vào tay các nhà phát triển JavaScript.
Bạn có thể bắt đầu sử dụng ml5.js cho ứng dụng web của riêng mình bằng cách bao gồm một tập lệnh bên ngoài duy nhất trong HTML của bạn.
Bắt đầu với Học máy: Quá trình học tập
Việc đào tạo một thuật toán học máy cần nhiều thời gian. Máy tính học nhanh hơn nhiều so với con người, nhưng chúng cũng học theo những cách khác nhau. Tuy nhiên, rất may, ml5.js đi kèm với một loạt các mô hình được đào tạo trước để bạn có thể bỏ qua bước này.
Tìm hiểu cách các thuật toán học máy đào tạo là một cách tuyệt vời để hiểu rõ hơn về các công cụ như thế này.
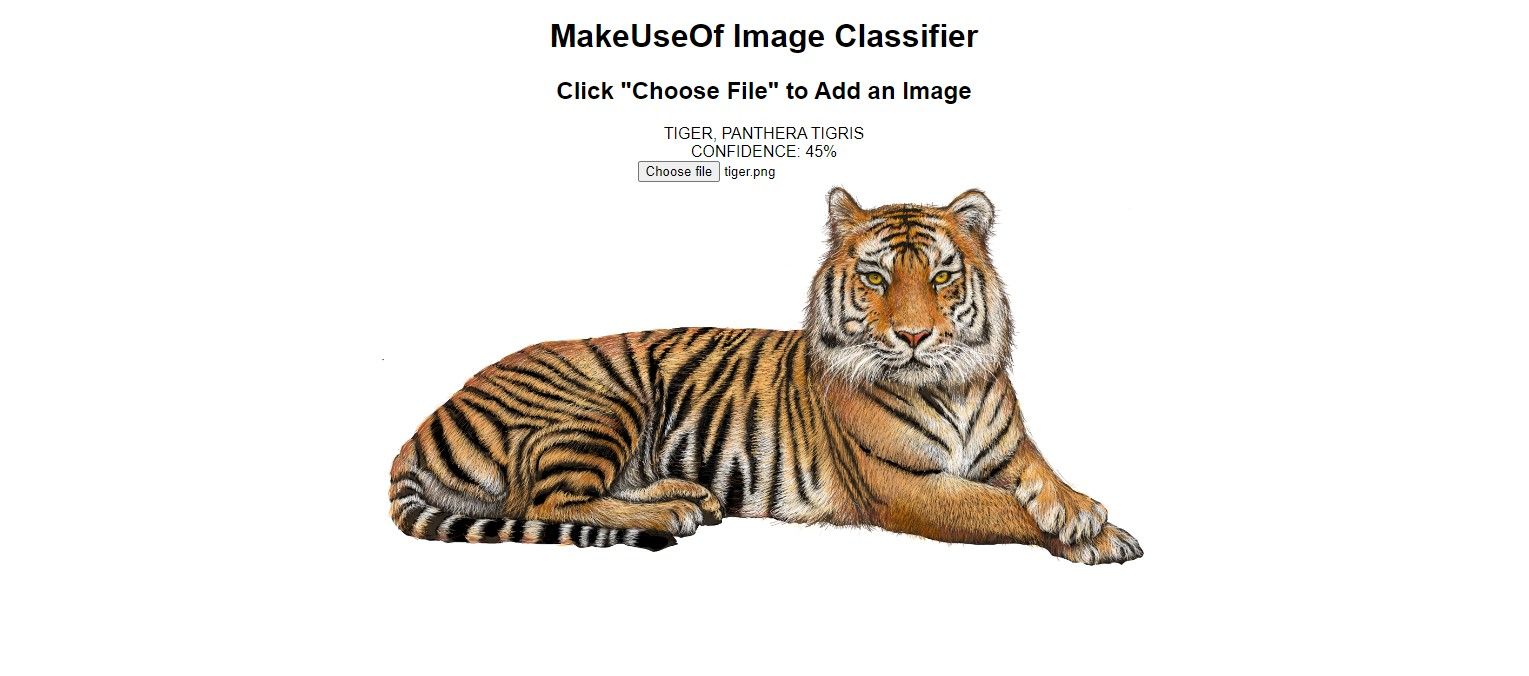
ml5.js giúp bạn dễ dàng tạo một công cụ phân loại hình ảnh để chạy trên trang web của mình. Trang HTML trong ví dụ này chứa trường nhập tệp để chọn hình ảnh. Hình ảnh đã tải lên hiển thị bên trong phần tử HTML đã chuẩn bị sẵn để cho phép ml5.js quét và xác định chúng.
Bước 1: Bao gồm Thư viện ml5.js
Dự án này yêu cầu hai thư viện để hoạt động: ml5.js và p5.js. ml5.js là thư viện học máy, trong khi p5.js giúp nó có thể hoạt động với hình ảnh một cách chính xác. Bạn cần hai dòng HTML để thêm các thư viện này:
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.0.0/p5.min.js"></script>
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>Bước 2: Tạo một số phần tử HTML
Tiếp theo, đã đến lúc tạo một số phần tử HTML. Điều quan trọng nhất là một div có ID và lớp có nhãn imageResult sẽ lưu trữ kết quả cuối cùng:
<h1>smartreviewaz Image Classifier</h1>
<h2>Click "Choose File" to Add an Image</h2>
<div class="imageResult" id="imageResult"></div>
Sau đó, thêm một phần tử đầu vào tệp để thu thập hình ảnh để chương trình phân loại.
<div class="imageInput">
<input type="file"
oninput="uploadedImage.src=window.URL.createObjectURL(this.files[0]); startImageScan()">
</div>
Đầu vào lắng nghe một sự kiện oninput và thực hiện hai câu lệnh để phản hồi, được phân tách bằng dấu chấm phẩy. Đầu tiên tạo một URL đối tượng cho hình ảnh, cho phép bạn làm việc với dữ liệu mà không cần phải tải nó lên máy chủ. Thứ hai gọi một hàm startImageScan () mà bạn sẽ tạo trong bước tiếp theo.
Cuối cùng, thêm một phần tử img để hiển thị hình ảnh mà người dùng đã tải lên:
<img class="uploadedImage" id="uploadedImage" />Bước 3: Tạo một chức năng JS quét hình ảnh
Bây giờ bạn đã có một số HTML, đã đến lúc thêm một số JS vào hỗn hợp. Bắt đầu bằng cách thêm một biến const để lưu trữ phần tử imageResult mà bạn đã tạo ở bước cuối cùng.
const element = document.getElementById("imageResult");Tiếp theo, thêm một hàm có tên startImageScan () và bên trong nó, khởi tạo bộ phân loại hình ảnh ml5.js bằng cách sử dụng MobileNet.
Làm theo điều này với lệnh classifier.classify. Chuyển nó một tham chiếu đến phần tử uploadImage mà bạn đã thêm trước đó, cùng với một hàm gọi lại để xử lý kết quả.
function startImageScan() {
// Create a variable to initialize the ml5.js image classifier with MobileNet
const classifier = ml5.imageClassifier('MobileNet');
classifier.classify(document.getElementById("uploadedImage"), imageScanResult);
element.innerHTML = "...";
}Bước 4: Tạo chức năng hiển thị kết quả
Bạn cũng cần một chức năng để hiển thị kết quả phân loại hình ảnh mà bạn đã thực hiện. Hàm này chứa một câu lệnh if đơn giản để kiểm tra bất kỳ lỗi nào.
function imageScanResult(error, results) {
if (error) {
element.innerHTML = error;
} else {
let num = results[0].confidence * 100;
element.innerHTML = results[0].label + "<br>Confidence: " + num.toFixed(0) + "%";
}
}Bước 5: Kết hợp tất cả lại với nhau
Cuối cùng, đã đến lúc đặt tất cả mã này lại với nhau. Điều quan trọng là phải lưu ý đến các thẻ
,