Các công cụ JavaScript Flow và TypeScript tương tự nhau ở nhiều khía cạnh. Tuy nhiên, chúng khác nhau về chức năng và khả năng của chúng như bộ kiểm tra tĩnh.
Tìm hiểu cách Flow và TypeScript so sánh và đâu là công cụ kiểm tra tĩnh tốt nhất cho dự án tiếp theo của bạn.
Flow là gì?
Flow là một công cụ kiểm tra kiểu tĩnh dành cho JavaScript, được Facebook tạo ra để xác định trước các lỗi mã biên dịch và thời gian chạy. Nó thực hiện điều này bằng cách giám sát các giá trị mà mã của bạn đi qua và cách các loại dữ liệu của chúng thay đổi theo thời gian. Hệ thống kiểm tra tĩnh này cải thiện độ tin cậy và khả năng đọc. Nó cũng giúp giảm sự xuất hiện của lỗi trong mã JavaScript của bạn.
TypeScript là gì?
TypeScript không chỉ là một trình kiểm tra kiểu, như Flow, mà còn là một ngôn ngữ lập trình được định kiểu mạnh mẽ. Microsoft đã tạo ra ngôn ngữ này, xây dựng nó trên nền tảng JavaScript.
Theo quy ước, bạn nên tạo tệp TypeScript với phần mở rộng tệp .ts. Bạn có thể biên dịch tệp TypeScript thành mã JavaScript, vì vậy ở bất kỳ đâu JavaScript chạy, TypeScript cũng có thể chạy.
Định cấu hình quy trình cho ứng dụng JavaScript của bạn
Bạn có thể tích hợp Flow vào bất kỳ khung JavaScript nào mà bạn quyết định sử dụng cho dự án của mình. Bạn sẽ cần phải cấu hình một trình biên dịch JavaScript như Babel để xử lý tất cả các loại luồng trong mã của bạn và biên dịch nó thành JavaScript vani.
Để cài đặt Flow trong dự án của bạn, hãy chạy lệnh sau:
yarn add
Tiếp theo, bạn nên cài đặt giao diện dòng lệnh Flow trên toàn cầu. CLI này cung cấp một số lệnh để xây dựng các ứng dụng luồng.
Trên macOS, sử dụng Homebrew để cài đặt Flow CLI:
brew install flow-cli
Bạn sẽ cần biết cách sử dụng Windows PowerShell để cài đặt Flow trên máy Windows.
Để cài đặt Flow CLI trên Windows, hãy chạy tập lệnh này trong thiết bị đầu cuối PowerShell của bạn:
iex "& { $(irm '<https://storage.googleapis.com/flow-cli/install.ps1>') }"
Các dự án dòng chảy yêu cầu một .flowconfig tệp cho tất cả các cấu hình cần thiết của công cụ.
Chạy lệnh này để tạo tệp cấu hình Luồng trong dự án mới hoặc dự án hiện có:
npm run flow init
Lưu ý rằng các khuôn khổ cụ thể có thể gửi các dự án với tệp cấu hình Flow theo mặc định.
Điều cuối cùng cần làm là thêm tập lệnh Flow vào package.json tập tin:
"scripts": {
"flow": "flow"
},
Bây giờ bạn đã cấu hình thành công Flow để chạy trong ứng dụng JavaScript của mình.
Thiết lập TypeScript trong dự án của bạn
Chạy lệnh sau để cài đặt TypeScript trong dự án của bạn:
npm install typescript
Bạn cũng nên cài đặt trình biên dịch để biên dịch mã TypeScript thành JavaScript vani. Bạn cũng có thể cần thiết lập cấu hình TypeScript để có trải nghiệm quy trình làm việc tốt hơn.
Cài đặt trình biên dịch TypeScript trên toàn cầu bằng lệnh này:
npm install -g typescript
Để khởi tạo một tsconfig.json tệp cấu hình, nhập lệnh sau vào thiết bị đầu cuối của bạn:
tsc
Các hướng dẫn trên sẽ giúp bạn bắt đầu sử dụng TypeScript trong dự án của mình.
Xây dựng với dòng chảy
Để viết mã Luồng trong tệp JavaScript, hãy khai báo cú pháp Luồng ở đầu mã trước bất kỳ biểu thức hoặc câu lệnh nào:
Bạn có thể đặt kiểu dữ liệu biến và hàm bằng cách sử dụng chú thích. Sau đó, luồng sẽ phát sinh lỗi nếu loại dự đoán không được đáp ứng.
Ví dụ:
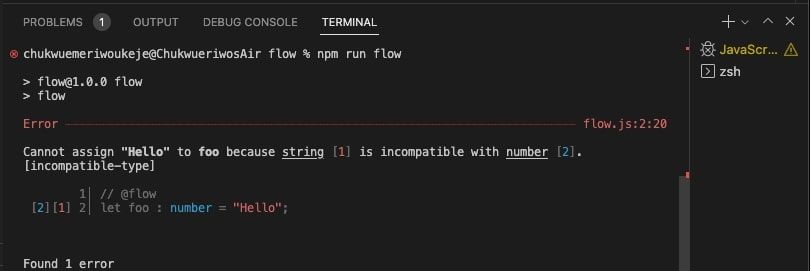
let foo : number = "Hello";
Luồng sẽ xuất hiện một lỗi ở đây vì loại giá trị mong đợi của foo là một số, không phải là một chuỗi.
Chạy dòng chảy npm để xem đầu ra lỗi trong thiết bị đầu cuối:
Bật tiện ích mở rộng Dòng bên trong bất kỳ trình soạn thảo văn bản nào bạn chọn sẽ hiển thị các lỗi trong trình chỉnh sửa của bạn khi bạn viết mã.
Flow cũng sử dụng suy luận kiểu để xác định giá trị mong đợi của một biểu thức.
Ví dụ:
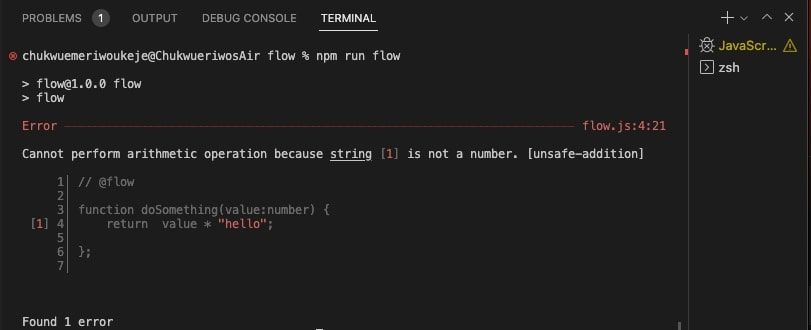
function doSomething(value) {
return value * "hello";
};
let result = doSomething(6);
Bạn không thể thực hiện các phép toán số học giữa số sáu và chuỗi xin chào.
Đầu ra của dòng chảy npm sẽ là một lỗi:
Phát triển với TypeScript
Cú pháp kiểu của TypeScript rất giống với của Flow. Bạn có thể xác định kiểu biến và kiểu hàm với chú thích kiểu giống như bạn làm trong Flow.
TypeScript đi kèm với một số tính năng khác tương tự như Flow, như kiểu suy luận.
Lấy mã TypeScript ví dụ:
type Result = "pass" | "fail"
function verify(result: Result) {
if (result === "pass") {
console.log("Passed")
} else {
console.log("Failed")
}
}
Bạn có thể chạy tsc Typescript.ts để biên dịch mã này sang JavaScript đơn giản.
Đây sẽ là mã TypeScript tương tự được biên dịch thành JavaScript vani:
function verify(result) {
if (result === "pass") {
console.log("Passed")
} else {
console.log("Failed")
}
}
Ưu và nhược điểm của TypeScript và Flow
Bây giờ bạn đã biết cách bắt đầu sử dụng cả hai công cụ trong dự án JavaScript của mình. Bạn nên biết những ưu và nhược điểm của việc sử dụng từng loại.
Hội nhập
Quá trình thiết lập để sử dụng Flow có phần phức tạp hơn so với TypeScript. Bạn sẽ cần thiết lập trình biên dịch JavaScript như Babel hoặc loại bỏ luồng để loại bỏ các loại luồng khỏi mã của bạn. TypeScript bao gồm một trình biên dịch để chuyển đổi mã TypeScript sang JavaScript, giúp tích hợp dễ dàng hơn.
Dụng cụ
TypeScript có công cụ tốt hơn nhiều và hầu hết các khung JavaScript đều hỗ trợ nó theo mặc định. Hầu hết các IDE phổ biến đều cung cấp hỗ trợ hạng nhất cho TypeScript. Flow cũng được hỗ trợ nhưng yêu cầu một trình cắm thêm đặc biệt.
Không giống như Flow, các framework JavaScript như React, React Native, Vue và Angular hỗ trợ TypeScript ngay lập tức.
Việc áp dụng rộng rãi và cộng đồng lớn này dẫn đến các tài nguyên học tập, cập nhật và hỗ trợ công cụ tốt hơn.
Uyển chuyển
Flow hoạt động như một công cụ kiểm tra kiểu hoạt động để cảnh báo bạn về mã có khả năng xấu. TypeScript ngăn bạn viết mã xấu và có một hệ thống loại nghiêm ngặt. TypeScript cũng hỗ trợ tính năng đóng gói đối tượng, giúp quản lý mã phức tạp. Dòng chảy không có tính năng này.
Dịch vụ
TypeScript cung cấp tất cả các dịch vụ ngôn ngữ JavaScript, như tái cấu trúc mã và tự động hoàn thành. Flow là một trình kiểm tra kiểu tĩnh cung cấp sự hiểu biết và phân tích sâu sắc về mã đã viết của bạn.
Luồng có thể hoạt động xuống các mô-đun và thư viện đã nhập của dự án của bạn và phân biệt chúng ảnh hưởng như thế nào đến mã của bạn. Ví dụ: nó có thể phát hiện và đưa ra cảnh báo khi thiếu một thư viện bắt buộc trong dự án của bạn hoặc khi bạn cố gắng truy cập một định nghĩa không tồn tại.
Bạn nên sử dụng công cụ kiểm tra tĩnh nào?
Có nhiều lập luận xác đáng để sử dụng mỗi công cụ vì mỗi công cụ có các tính năng khác nhau. Một số có thể được ưu tiên hàng đầu cho một nhà phát triển và ưu tiên thấp cho nhà phát triển kia. Cả hai công cụ đều hoạt động tốt theo các khía cạnh riêng và mang lại lợi ích cho việc sử dụng chúng.
Bạn nên xem xét các yêu cầu của dự án của mình và đưa ra quyết định dựa trên các yêu cầu đó.