Cần có hiểu biết vững chắc về Flexbox và CSS Grid nếu bạn muốn xây dựng các trang web bắt mắt, đáp ứng.
Nếu bạn đã viết CSS trong bất kỳ khoảng thời gian nào, thì rất có thể bạn ít nhất đã nghe đến những thuật ngữ này. Bạn thậm chí có thể đã sử dụng một hoặc cả hai ở một mức độ nào đó. Cả hai đều là những phần mạnh mẽ của CSS, với các trường hợp sử dụng tương tự nhưng khác nhau một cách tinh tế.
Flexbox là gì?
Flexbox là một phương pháp bố cục CSS một chiều đã xuất hiện được một thời gian. Bạn có thể nghĩ về Flexbox như một loạt các thuộc tính CSS liên quan mà bạn có thể sử dụng để căn chỉnh các phần tử HTML trong một vùng chứa và quản lý không gian giữa chúng.
Trước Flexbox, kiểu bố cục này yêu cầu sử dụng các thuộc tính float và position một cách khó chịu và khó sử dụng.
Nếu bạn lo lắng về việc hỗ trợ trình duyệt cho Flexbox, đừng lo lắng. Theo caniuse.com, tất cả các trình duyệt hiện đại đều hỗ trợ Flexbox.
Khái niệm cơ bản về Flexbox
Mặc dù Flexbox bao gồm nhiều thuộc tính CSS, nhưng những điều cơ bản lại khá đơn giản. Sử dụng Flexbox luôn bắt đầu bằng cách khai báo vùng chứa mẹ là vùng chứa linh hoạt bằng cách thêm hiển thị: flex đối với các quy tắc phong cách của nó. Làm điều này tự động làm cho tất cả các mục con của phần tử này linh hoạt.
Sau đó, bạn có thể kiểm soát việc phân bổ không gian trong vùng chứa linh hoạt bằng cách sử dụng thuộc tính justify-content. Bạn có thể kiểm soát việc căn chỉnh các mục linh hoạt với căn chỉnh các mặt hàng tài sản.
Dưới đây là một ví dụ mã sử dụng Flexbox để trải đều không gian trong vùng chứa giữa các phần tử con của nó và căn chỉnh tất cả chúng ở giữa vùng chứa. Đây là HTML:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>Đây là CSS:
.container {
display: flex;
width: 100%;
justify-content: space-around;
align-items: center;
border: 1px solid black;
height: 200px;
}
.container > div {
height: 100px;
width: 100px;
background-color: red;
color: white;
font-size: 5rem;
text-align: center;
border-radius: 5px;
}
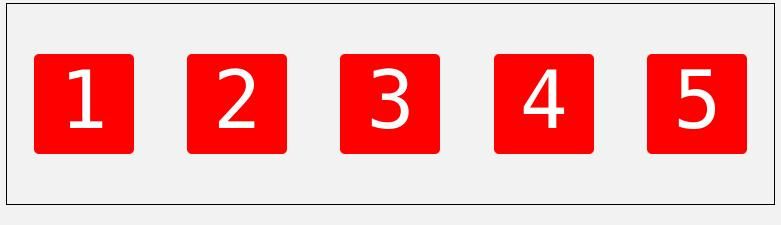
Và đây là kết quả:
CSS Grid là gì?
CSS Grid là một hệ thống bố cục bổ sung cho Flexbox. Flexbox rất mạnh mẽ, nhưng không phù hợp lắm với một số loại bố cục nhất định. Cố gắng bố trí cấu trúc của toàn bộ trang với Flexbox sẽ trở thành một nhiệm vụ khó chịu liên quan đến đánh dấu xấu xí, không theo giai đoạn và CSS hacky.
CSS Grid không phải là một sự thay thế Flexbox, mà là một hệ thống thay thế cho một số trường hợp.
Khái niệm cơ bản về CSS Grid
Khái niệm về Grid rất đơn giản. Như tên cho thấy, CSS Grid cho phép bạn chia không gian trong vùng chứa mẹ thành lưới hàng và cột, với bất kỳ số hàng / cột nào bạn muốn. Sau đó, bạn chỉ định vị trí của các mục con bằng cách tham chiếu đến các dòng của lưới cha.
Bắt đầu bằng cách thêm hiển thị: lưới vào vùng chứa mẹ. Sau đó, sử dụng lưới-mẫu-hàng và lưới-mẫu-cột các thuộc tính để chỉ định các hàng và cột bạn muốn chia lưới thành. Sau đó, bạn có thể sử dụng cột lưới và hàng lưới thuộc tính trên các phần tử con để cho chúng biết vị trí của chúng trong lưới. Hãy xem ví dụ về Grid sử dụng thiết lập năm phần tử từ trước đó, nhưng theo một cách sắp xếp phức tạp hơn.
Đây là HTML:
<div class="container">
<div>1</div>
<div class="two">2</div>
<div class="three">3</div>
<div class="four">4</div>
<div class="five">5</div>
</div>Đây là CSS:
.container {
display: grid;
width: 100%;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
gap: 0.5rem;
border: 1px solid black;
height: 300px;
}
.container > div {
background-color: red;
color: white;
font-size: 5rem;
text-align: center;
border-radius: 5px;
}
.container > .two {
grid-row: 2;
grid-column: 2;
}
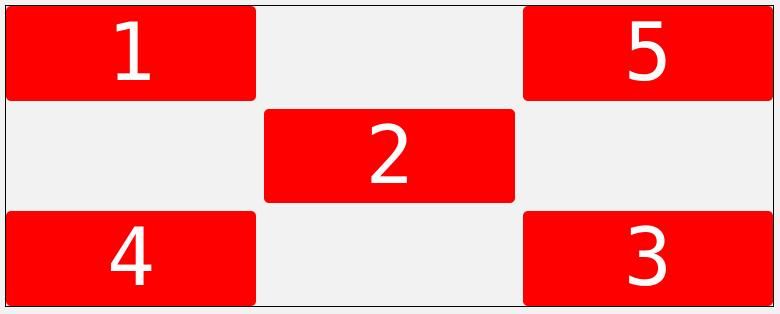
Đây là kết quả:
CSS Grid cũng bao gồm rất nhiều thuộc tính khác mà bạn có thể sử dụng để xây dựng các bố cục phức tạp hơn.
Bạn nên sử dụng cái nào?
Đầu tiên, điều quan trọng cần lưu ý là không có gì ngăn bạn sử dụng Flexbox và Grid cùng nhau và trong một số trường hợp, đó là lựa chọn tối ưu. Điều đó nói rằng, chúng ta hãy trả lời câu hỏi bố cục nào của mỗi hệ thống này là phù hợp nhất để triển khai.
Flexbox phù hợp nhất để xây dựng các bố cục liên quan đến việc sắp xếp và phân phối các phần tử trên một dòng. Ví dụ về loại bố cục này là căn chỉnh các biểu tượng ở cuối phần hoặc sắp xếp các liên kết trong thanh điều hướng.
Mặt khác, Grid tỏa sáng nhất khi bạn phải định vị chính xác các phần tử so với các phần tử khác (theo cả chiều ngang và chiều dọc) và bạn cần vị trí này để dễ dàng thích ứng với các kích thước màn hình khác nhau.
Để chứng minh, đây là mã bạn cần viết để tạo lại bố cục từ ví dụ Grid với Flexbox.
HTML:
<div class="container">
<div class="sub one">
<div>1</div>
<div>5</div>
</div>
<div class="sub two">
<div>2</div>
</div>
<div class="sub three">
<div>4</div>
<div>3</div>
</div>
</div>
CSS:
.container {
border: 1px solid black;
height: 300px;
}
.sub {
display: flex;
width: 100%;
}
.one, .three {
justify-content: space-between
}
.two {
justify-content: center;
}
.sub > div {
height: 100px;
width: 100px;
background-color: red;
color: white;
font-size: 5rem;
text-align: center;
border-radius: 5px;
}
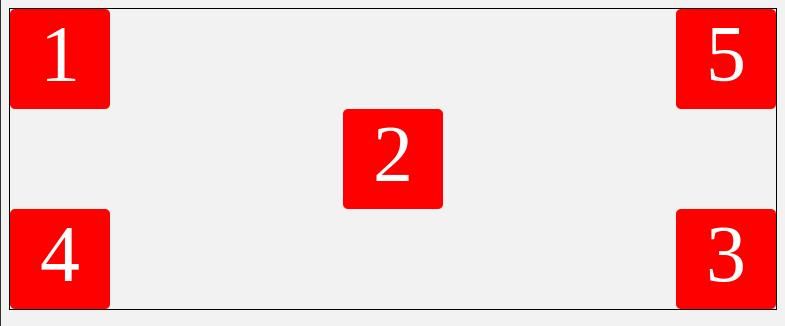
Và đây là kết quả:
Điều chính cần lưu ý ở đây là mặc dù mã này tạo ra cùng một đầu ra như ví dụ Grid, nhưng đánh dấu ở đây phức tạp hơn đáng kể. Việc triển khai bố cục này yêu cầu các vùng chứa phụ và bạn phải đặt các div được đánh số không theo thứ tự trong phần đánh dấu.
Hơn nữa, giả sử bạn cần chuyển bố cục này vào một vị trí khó xử: giả sử căn chỉnh div thứ 5 với div thứ 2. Nếu bạn đã sử dụng Flexbox cho việc này, bạn sẽ phải sử dụng đến vị trí: tương đối hoặc một cái gì đó tương tự. Sử dụng Grid, tất cả những gì bạn cần là chuyển cột lưới tài sản.
Nhưng ngược lại, việc triển khai căn chỉnh dòng đơn đơn giản từ ví dụ Flexbox với Grid sẽ tạo ra nhiều CSS hơn. Grid rõ ràng là ít phù hợp hơn cho kiểu bố trí đó.
Mặc dù Flexbox và Grid hầu như có thể sao chép các hiệu ứng của nhau, nhưng vẫn có một số ngoại lệ. Việc tạo các phần tử chồng lên nhau khá khó chỉ với Flexbox nhưng lại rất dễ dàng với Grid. Grid cũng không cho phép các phần tử đẩy chúng ra khỏi các phần tử khác với lề: tự động theo cách Flexbox làm.
Flexbox và Grid là những hệ thống bố cục mạnh mẽ
Flexbox và CSS Grid là cả hai hệ thống thiết kế giúp việc sắp xếp nội dung trang web của bạn trở nên dễ dàng. Grid là tốt nhất cho bố cục hai chiều với nhiều phần tử cần được định vị chính xác so với nhau. Flexbox tốt hơn cho các bố cục một chiều hoặc một dòng, nơi bạn chỉ cần sắp xếp một loạt các phần tử theo một cách nhất định.