Chatbots đang ngày càng trở thành một công cụ quan trọng đối với các doanh nghiệp trong thời đại hiện đại. Với các công cụ và bí quyết phù hợp, các công ty tạo ra các đại lý trò chuyện có thể trò chuyện thực sự với khách hàng.
Google Dialogflow ES là một trong những công cụ xây dựng chatbot mạnh mẽ và miễn phí nhất trên thị trường. Nhưng làm thế nào bạn có thể phát huy hết tiềm năng của nó?
Bước 1: Tạo tác nhân ES Dialogflow của bạn
Tạo tác nhân Dialogflow ES của riêng bạn là bước đầu tiên trong quá trình này. Mọi tài khoản Google đều hoạt động và bạn bắt đầu bằng cách điều hướng đến trang web Google Dialogflow ES. Bấm vào Tạo đại lý khi bạn đã đăng nhập và điền vào các chi tiết trong biểu mẫu trước khi nhấp vào Tạo ra. Bạn có thể sử dụng Dialogflow để tạo một chatbot cho giải trí, tự động hóa hoặc dịch vụ khách hàng. Dự án này bao gồm phần sau.
Bước 2: Thêm ý định tiếp theo của Dialogflow
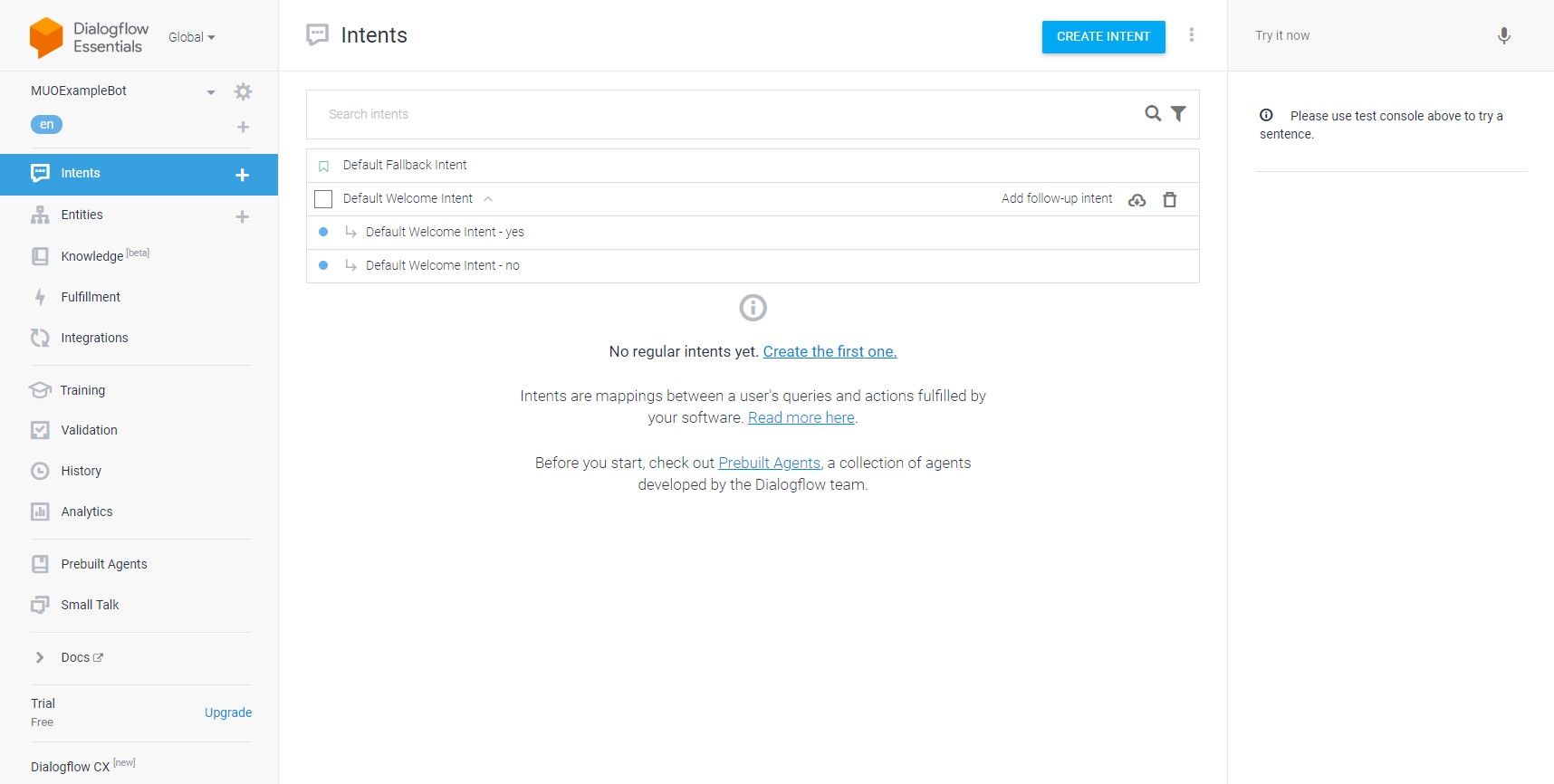
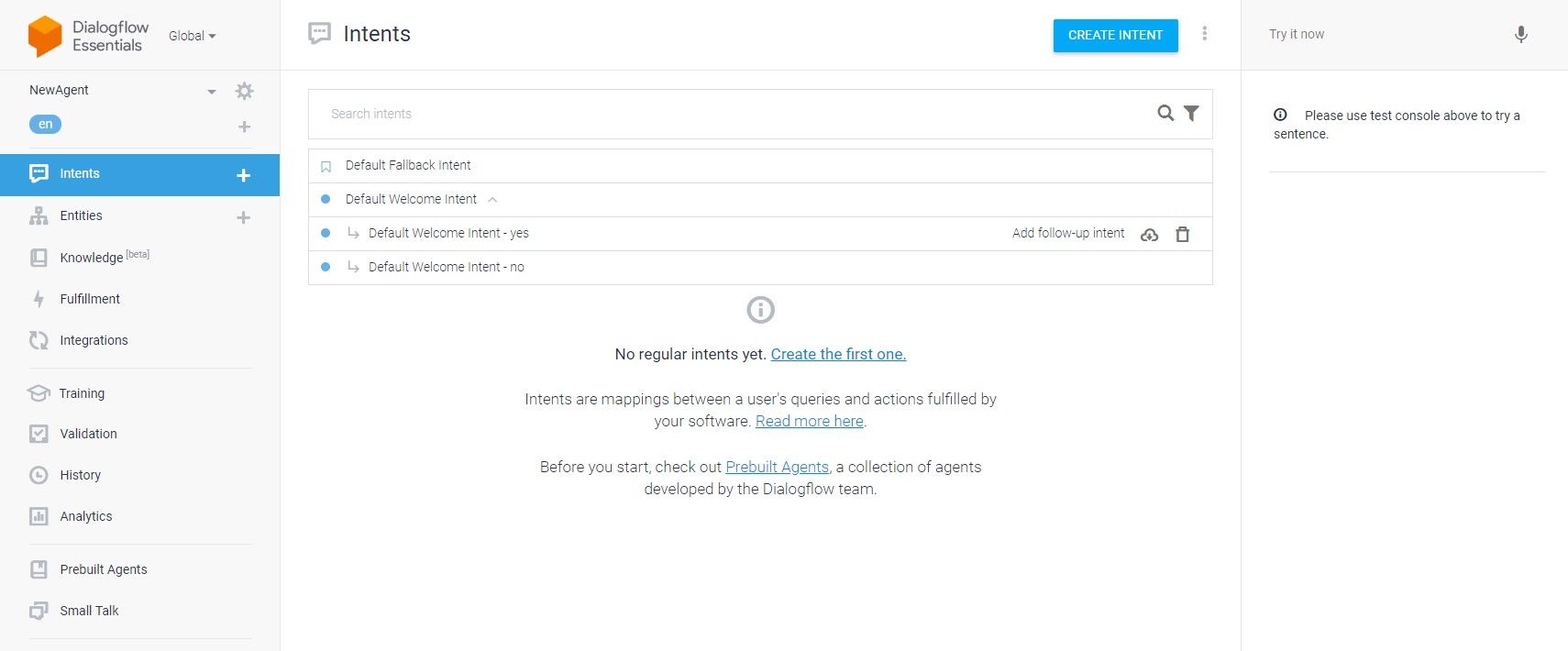
Tác nhân mới chỉ có Ý định chào mừng mặc định và Ý định dự phòng mặc định. Ý định là một đoạn hoặc một giai đoạn trong một cuộc trò chuyện.
Bạn cần thêm hai ý định tiếp theo vào Ý định chào mừng mặc định hiện có để bắt đầu. Di chuột qua Ý định chào mừng mặc địnhbấm vào Thêm ý định tiếp theovà chọn Đúng từ menu thả xuống. Lặp lại quy trình bằng cách chọn Không từ menu thả xuống để tạo mục đích tiếp theo thứ hai.
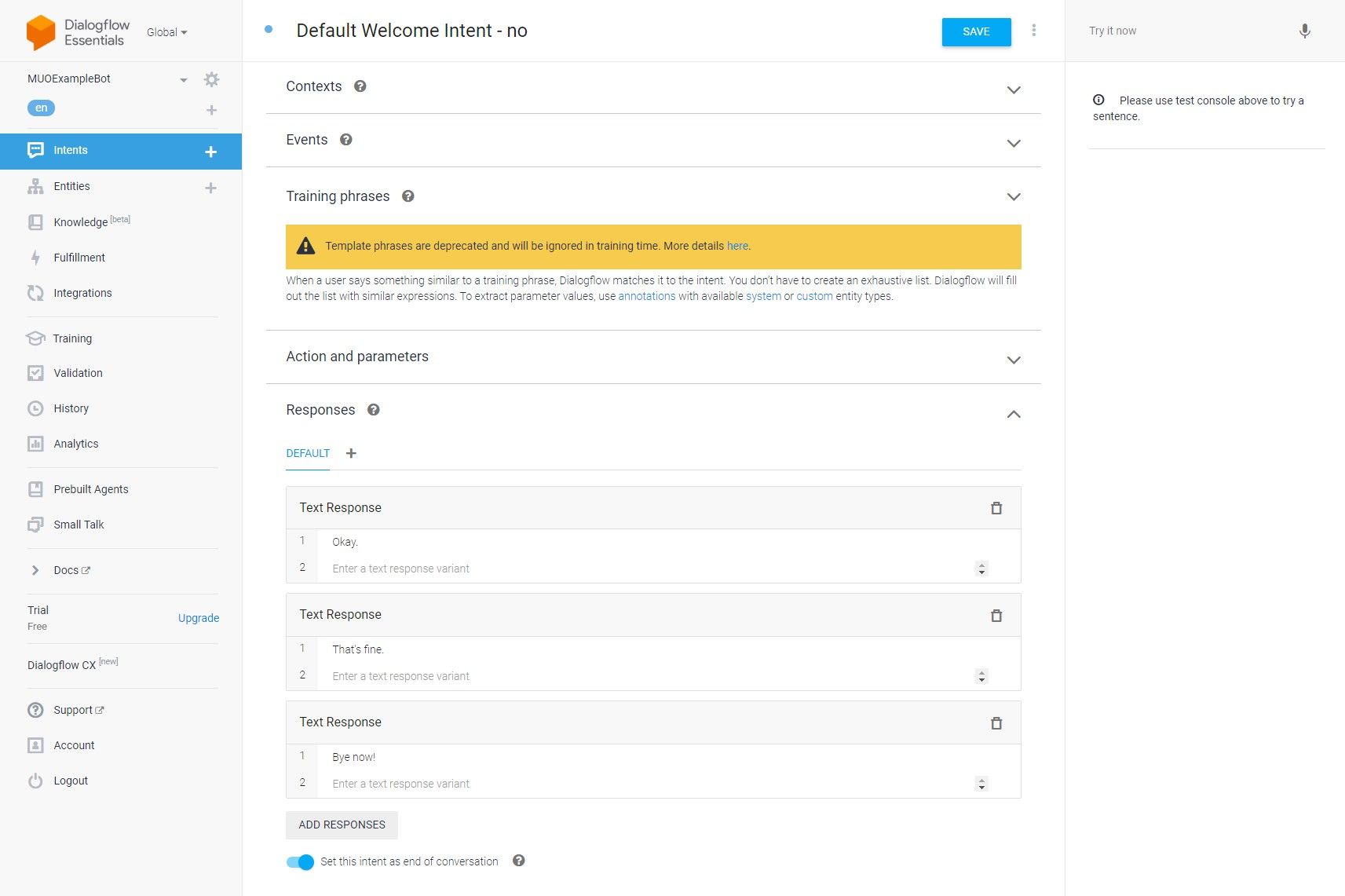
Mục đích Không theo dõi sẽ kết thúc cuộc trò chuyện và chào tạm biệt người dùng. Mở Không có ý định theo dõi và thêm một loạt câu trả lời bằng văn bản để kết thúc cuộc trò chuyện. Kích hoạt Đặt mục đích này là phần cuối của cuộc trò chuyện thanh trượt.
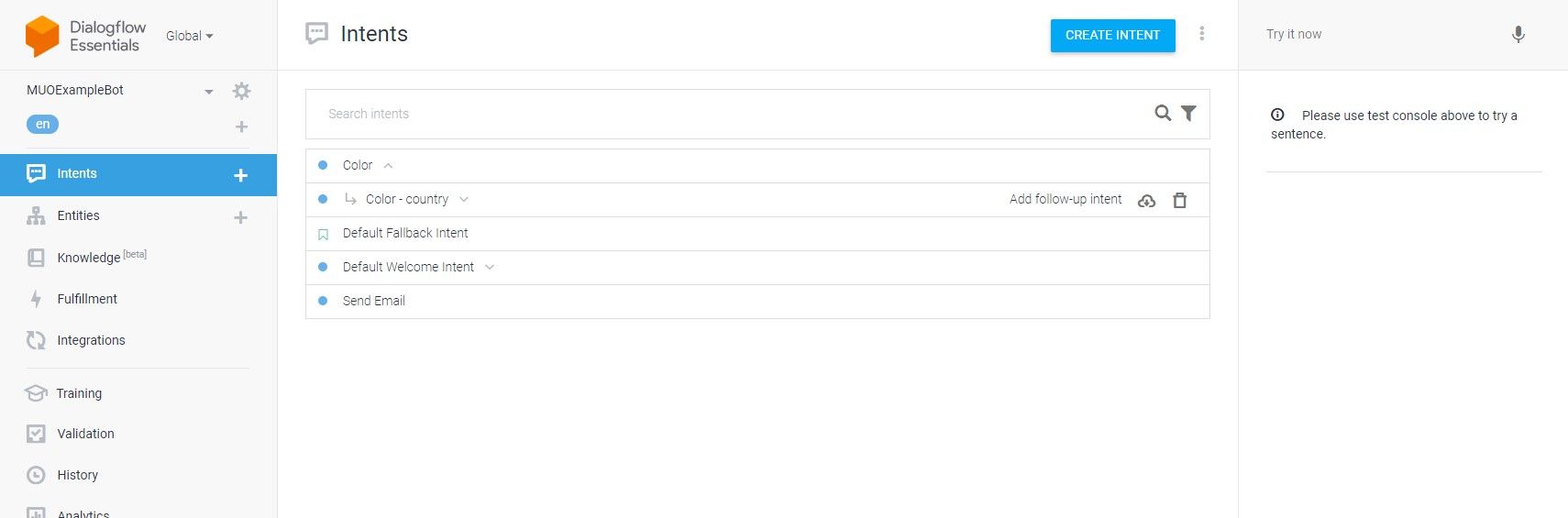
Quay lại màn hình Intents chính và nhấp vào Có ý định theo dõi mở nó ra.
Bước 3: Xây dựng danh sách phản hồi quy trình hội thoại phong phú với JSON
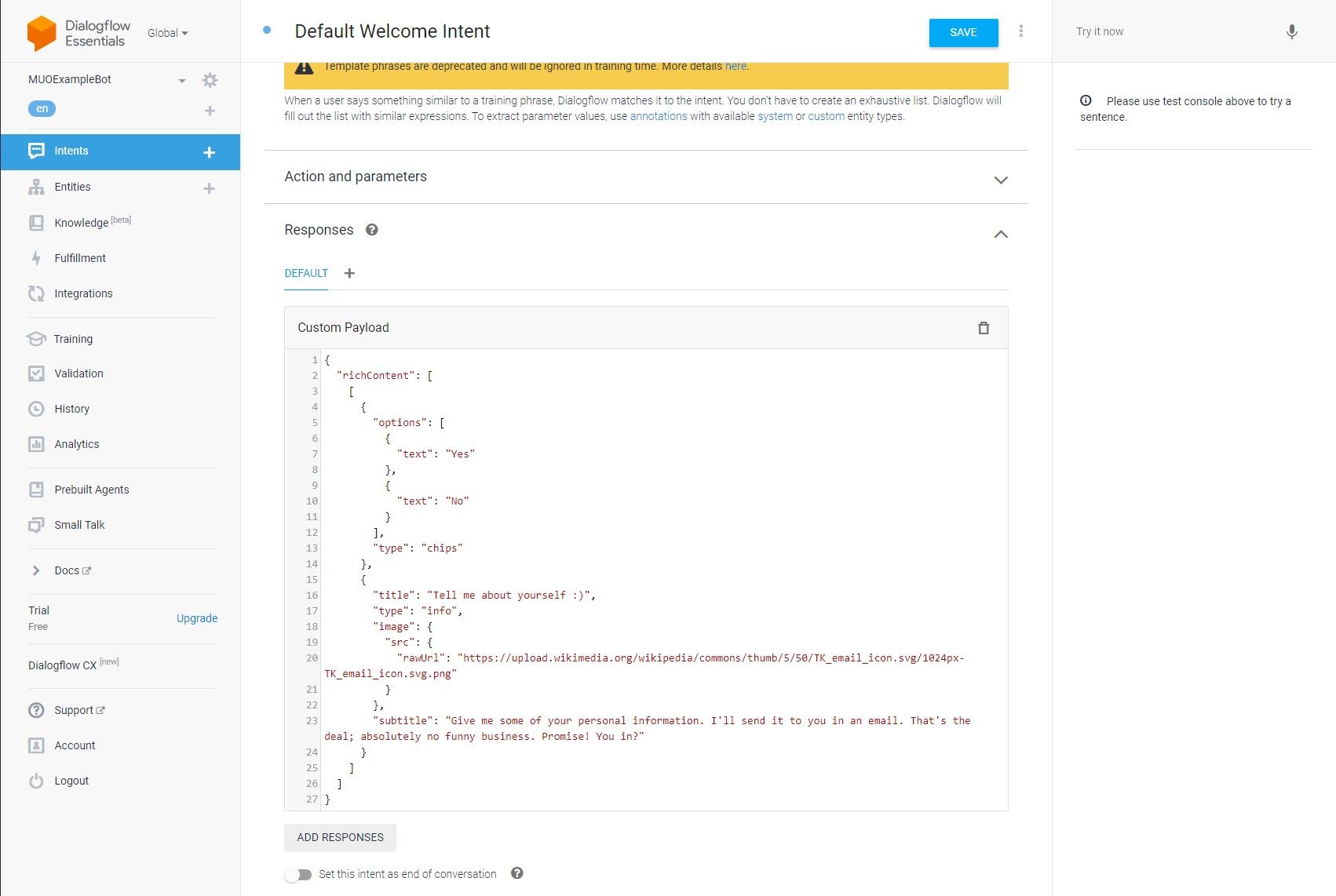
Bây giờ bạn đã thiết lập những ý định này, đã đến lúc đặt ra cho người dùng một câu hỏi để họ có thể tiếp cận. Mở Ý định chào mừng mặc định và Xóa bỏ các phản hồi mà nó tạo ra. Nhấp chuột Thêm câu trả lời và chọn Tải trọng tùy chỉnh từ menu.
Mã JSON bên dưới thêm hai loại phản hồi phong phú khác nhau; thông tin và chip.
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Yes"
},
{
"text": "No"
}
]
},
{
"image": {
"src": {
"rawUrl": "https:
}
},
"title": "Tell me about yourself :)",
"subtitle": "Give me some of your personal information. I'll send it to you in an email. That's the deal; absolutely no funny business. Promise! You in?",
"type": "info"
}
]
]
}Bước 4: Thu thập Tên người dùng làm Tham số Dòng hộp thoại
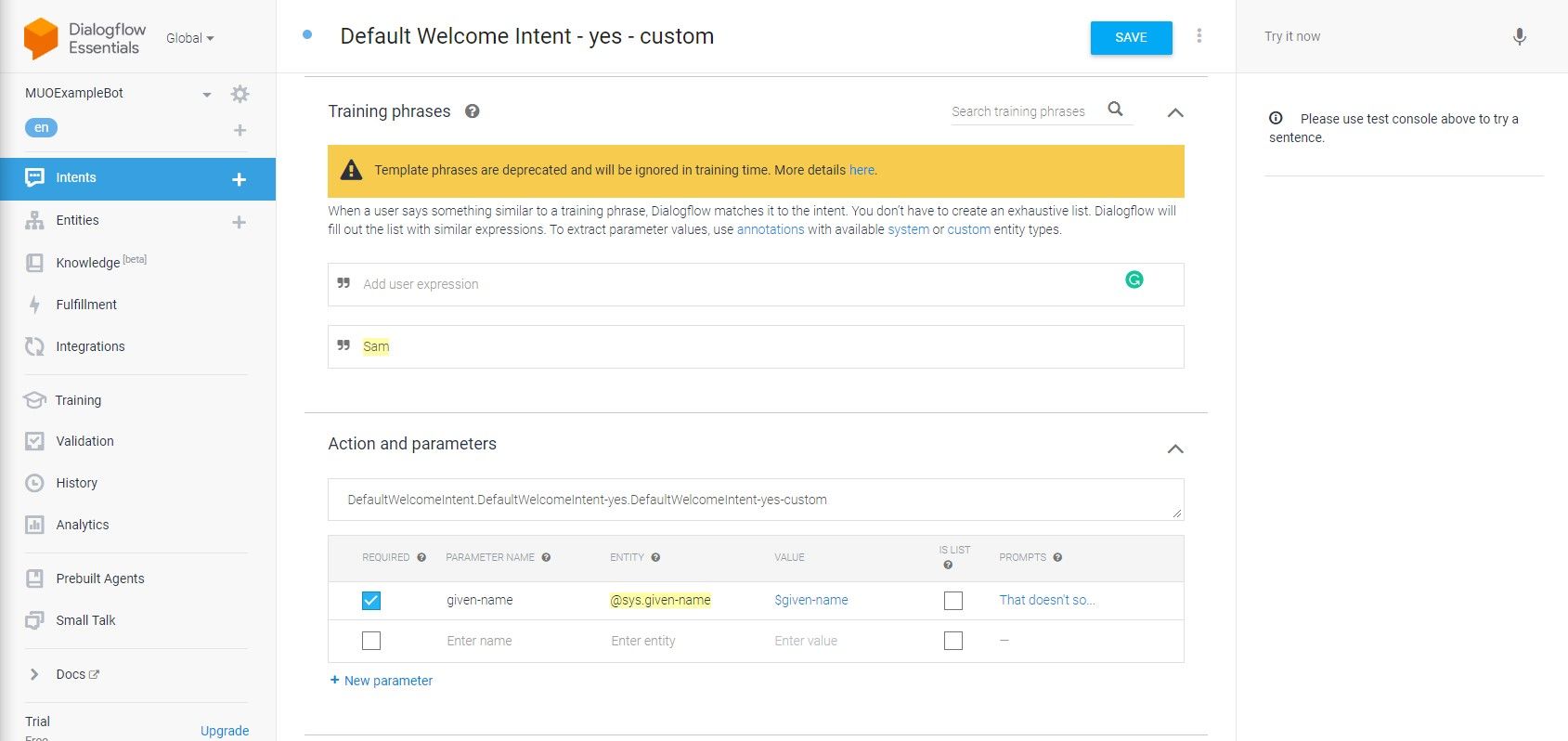
Tiếp theo, đã đến lúc thêm một mục đích tiếp theo khác để thu thập dữ liệu từ người dùng. Như đã nêu trong Bước 2, bạn nên có sẵn ý định tiếp theo Có yêu cầu tên của người dùng. Di chuột qua Có ý định theo dõi trong menu ý định chính, nhấp vào Thêm ý định tiếp theovà chọn Phong tục từ danh sách.
Điều này sẽ tạo ra một ý định tiếp theo mới mà không có bất kỳ cụm từ đào tạo nào. Chuyển đến phần Cụm từ đào tạo, nhập tên vào hộp và nhấn Enter để thêm tên đó làm cụm từ mới. Điều này sẽ kích hoạt việc tạo một tham số mới với loại thực thể @ sys. person. Bấm vào @ sys. person thực thể và thay đổi nó thành một @ sys.given-name thực thể.
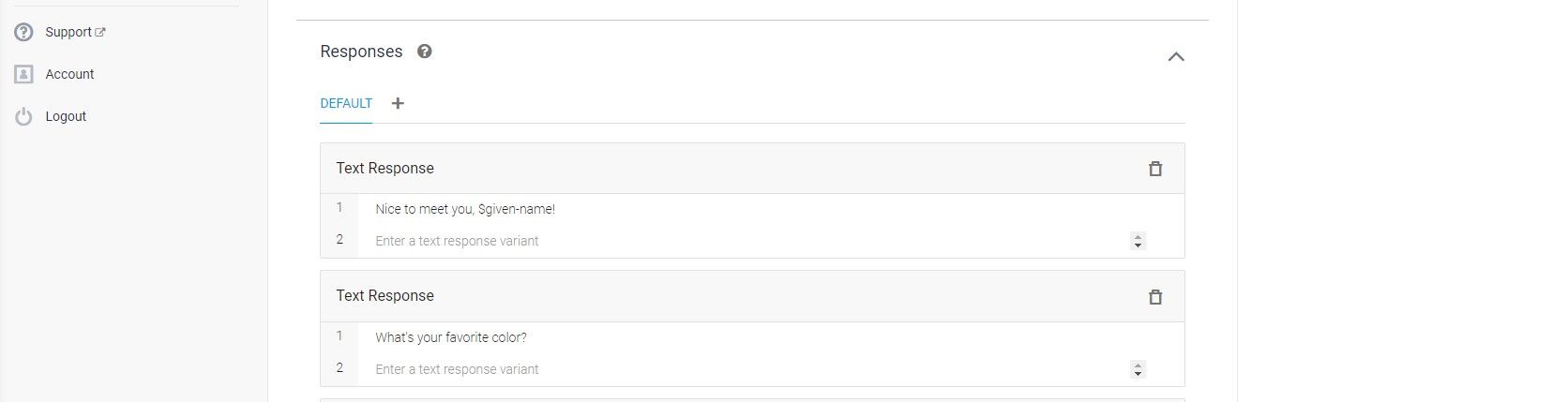
Thao tác này sẽ lưu trữ thông tin đầu vào của người dùng để đại lý có thể sử dụng. Đi đến phần Câu trả lời và thêm câu trả lời bằng $ cho-tên bên trong nó. Điều này gọi tham số tên mà bạn đã thu thập, cho phép nó xuất hiện trong cuộc trò chuyện.
Bước 5: Sử dụng khối lượng tùy chỉnh Dialogflow để kích hoạt ý định
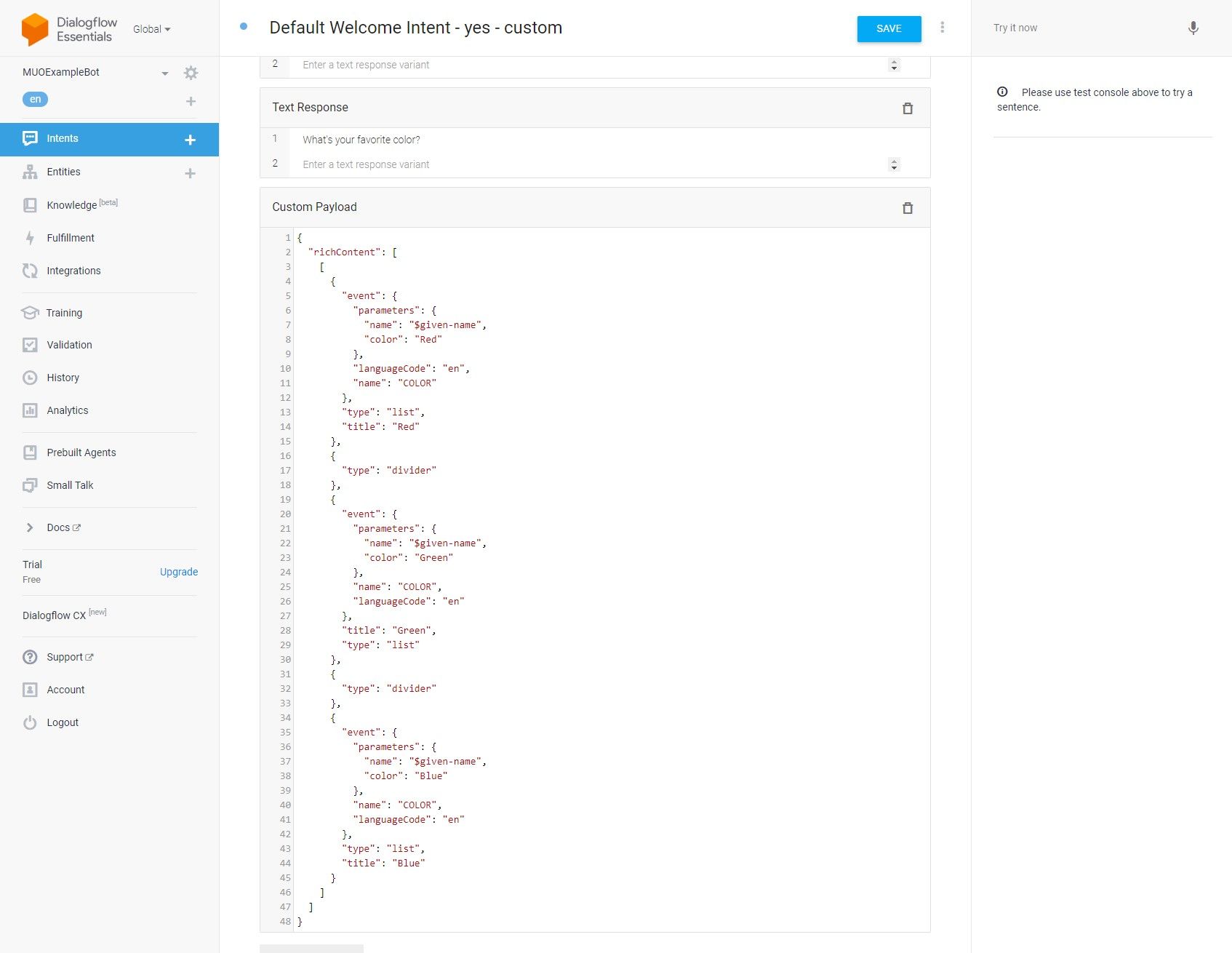
Còn lại trong mục đích tiếp theo mà bạn vừa thêm, hãy nhấp vào Thêm phản hồi và chọn Tải trọng tùy chỉnh từ danh sách. Thêm mã JSON bên dưới vào phần này sẽ kích hoạt phản hồi phong phú về danh sách yêu cầu người dùng chọn màu.
Phần quan trọng nhất của mã JSON này là phần sự kiện với mỗi mục nhập. Khi được nhấp vào, mỗi mục danh sách gọi một sự kiện có tên là COLOR với tên và các thông số màu đã được thu thập cho đến nay. Ý định có thể có các sự kiện được chỉ định cho chúng sẽ kích hoạt chúng.
{
"richContent": [
[
{
"event": {
"languageCode": "en",
"parameters": {
"name": "$given-name",
"color": "Red"
},
"name": "COLOR"
},
"title": "Red",
"type": "list"
},
{
"type": "divider"
},
{
"event": {
"name": "COLOR",
"languageCode": "en",
"parameters": {
"name": "$given-name",
"color": "Green"
}
},
"type": "list",
"title": "Green"
},
{
"type": "divider"
},
{
"type": "list",
"title": "Blue",
"event": {
"languageCode": "en",
"name": "COLOR",
"parameters": {
"name": "$given-name",
"color": "Blue"
}
}
}
]
]
}Bước 6: Di chuyển các tham số Dialogflow giữa các ý định
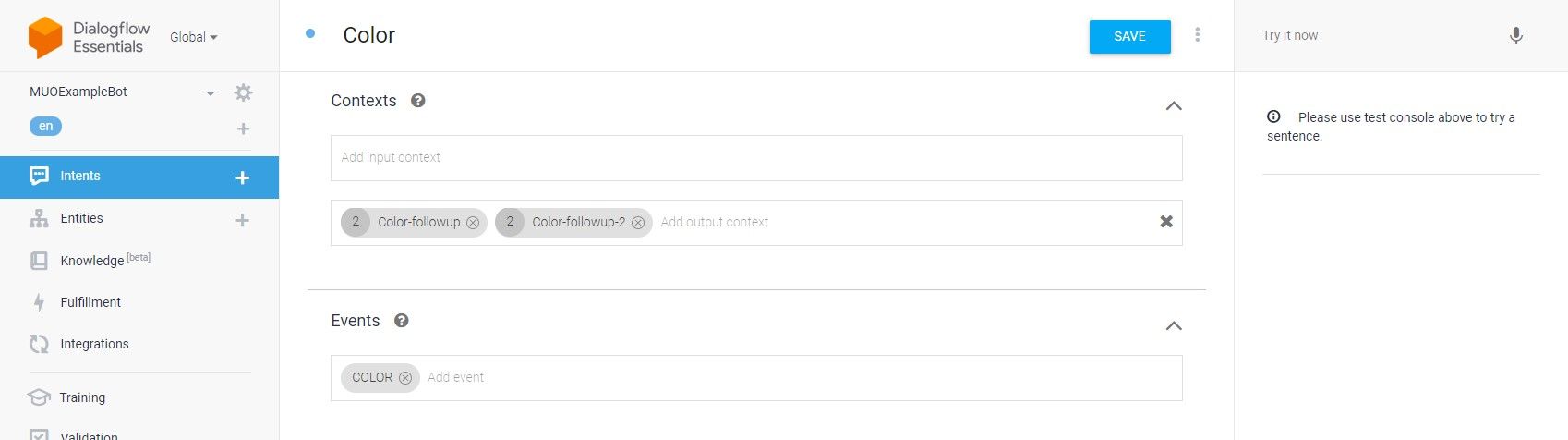
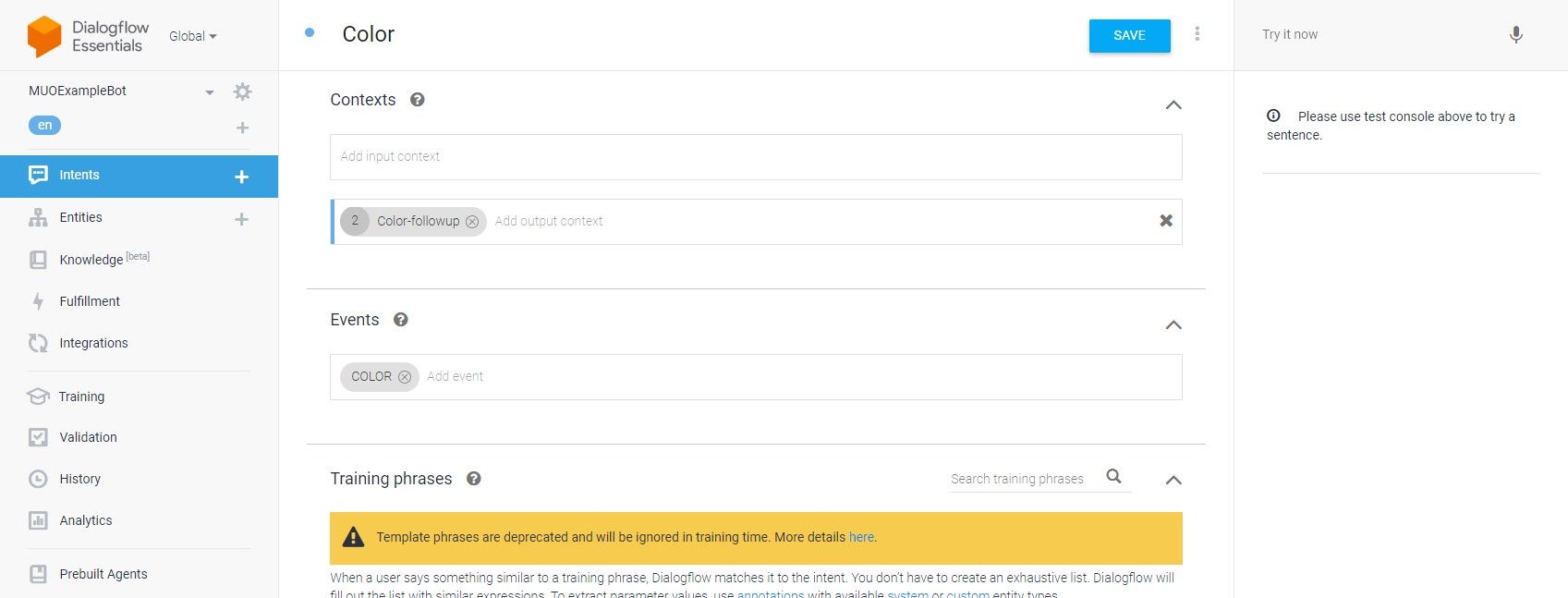
Quay lại menu Intents chính và nhấp vào Tạo ý định. Đặt tên cho ý định mới của bạn và nhập MÀU SẮC trong phần sự kiện trước khi đánh đi vào.
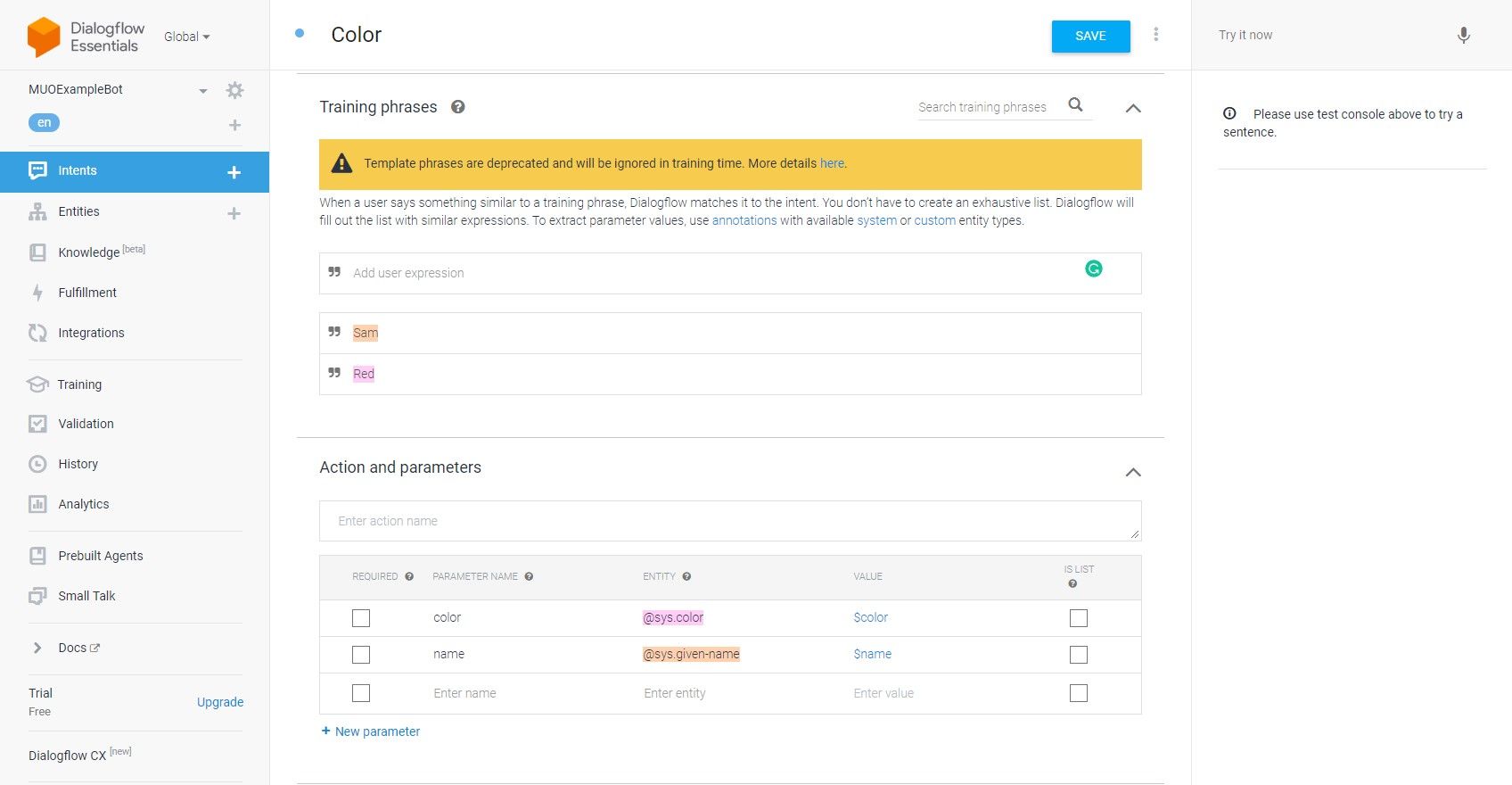
Chuyển đến phần Cụm từ đào tạo và thêm tên và màu vào danh sách các cụm từ để kích hoạt việc tạo các tham số mới. Thay đổi @ sys. person thực thể tham số cho một @ sys.given-name thực thể và đảm bảo rằng thực thể màu được đặt thành @ sys.color.
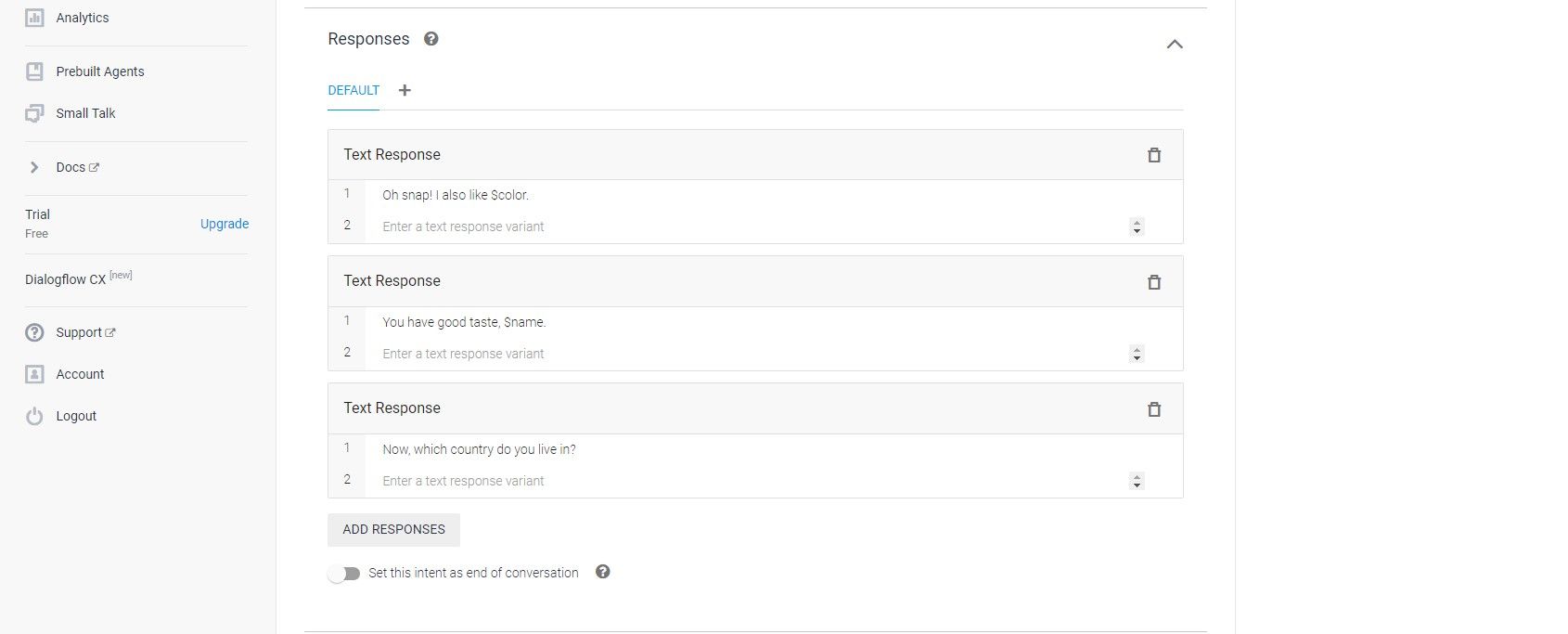
Giờ đây, bạn có thể thêm một số câu trả lời bằng cách sử dụng $ given-name và $ color để thông tin đầu vào của người dùng xuất hiện trong cửa sổ trò chuyện.
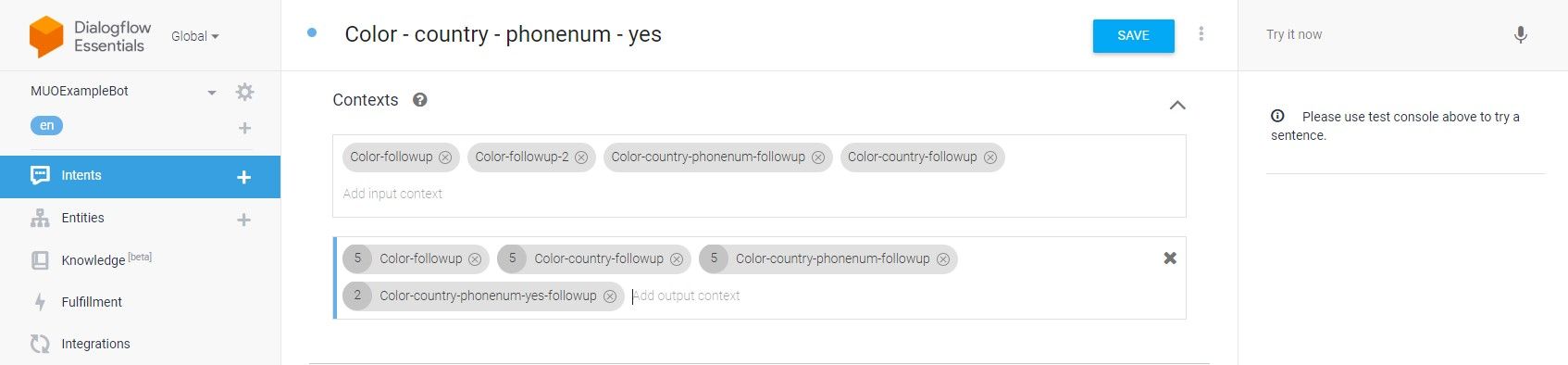
Cuối cùng, quay lại Bối cảnh ở đầu trang và thêm đầu ra có tên duy nhất. Điều này sẽ chuyển các tham số từ ý định này sang ý định tiếp theo.
Bước 7: Thu thập Quốc gia & Số điện thoại của Người dùng dưới dạng Tham số Dialogflow
Quay lại menu Ý định chính, di chuột qua Mục đích màu sắc bạn vừa tạo và nhấp vào Thêm ý định tiếp theo. Kiểm tra phần Contexts của ý định mới. Đảm bảo rằng nó bao gồm ngữ cảnh Màu mà bạn đã tạo ở bước cuối cùng trong cả phần đầu vào và đầu ra. Thêm ngữ cảnh đầu ra khác cho mục đích hiện tại.
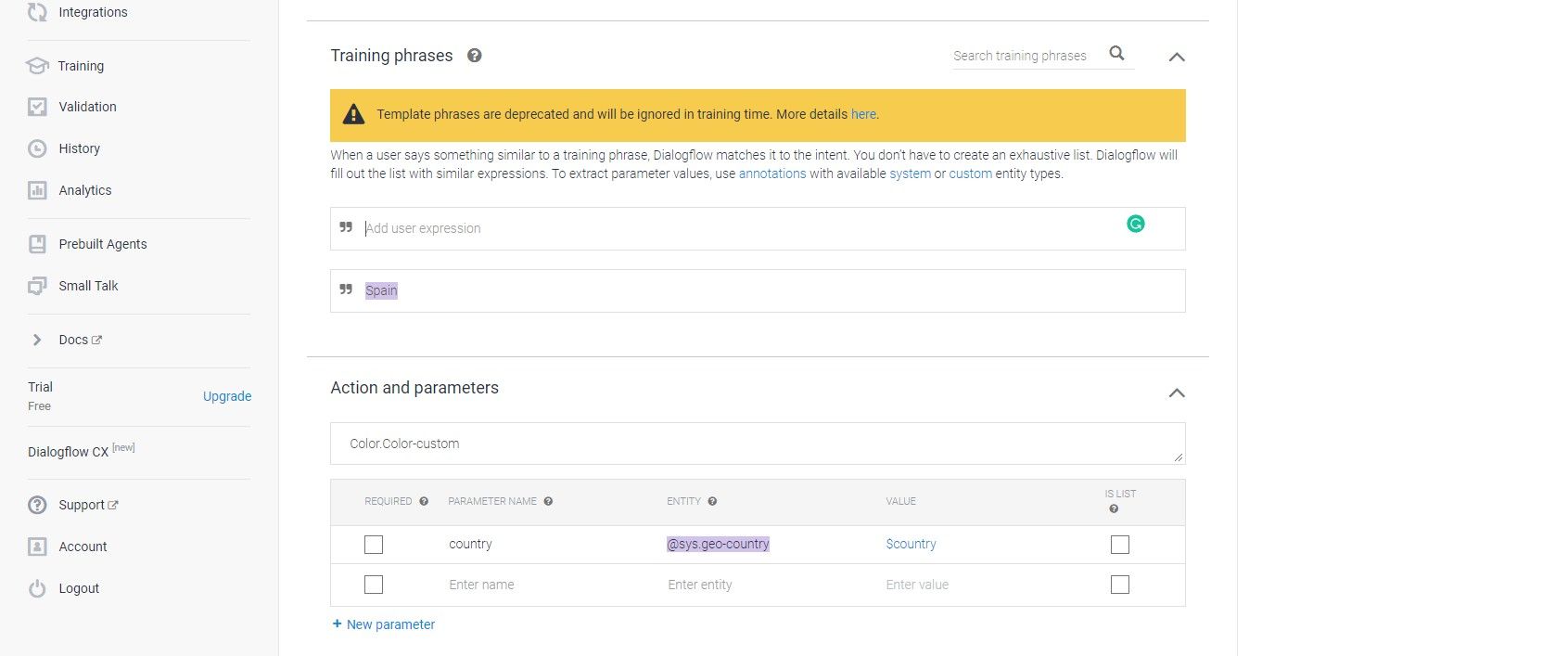
Đi đến Các cụm từ đào tạo và thêm tên quốc gia vào danh sách trước khi nhấn đi vào. Điều này sẽ tạo ra một tham số mới. Thay đổi loại thực thể của thông số thành @ sys.geo-country trước khi thêm tham số vào phần phản hồi.
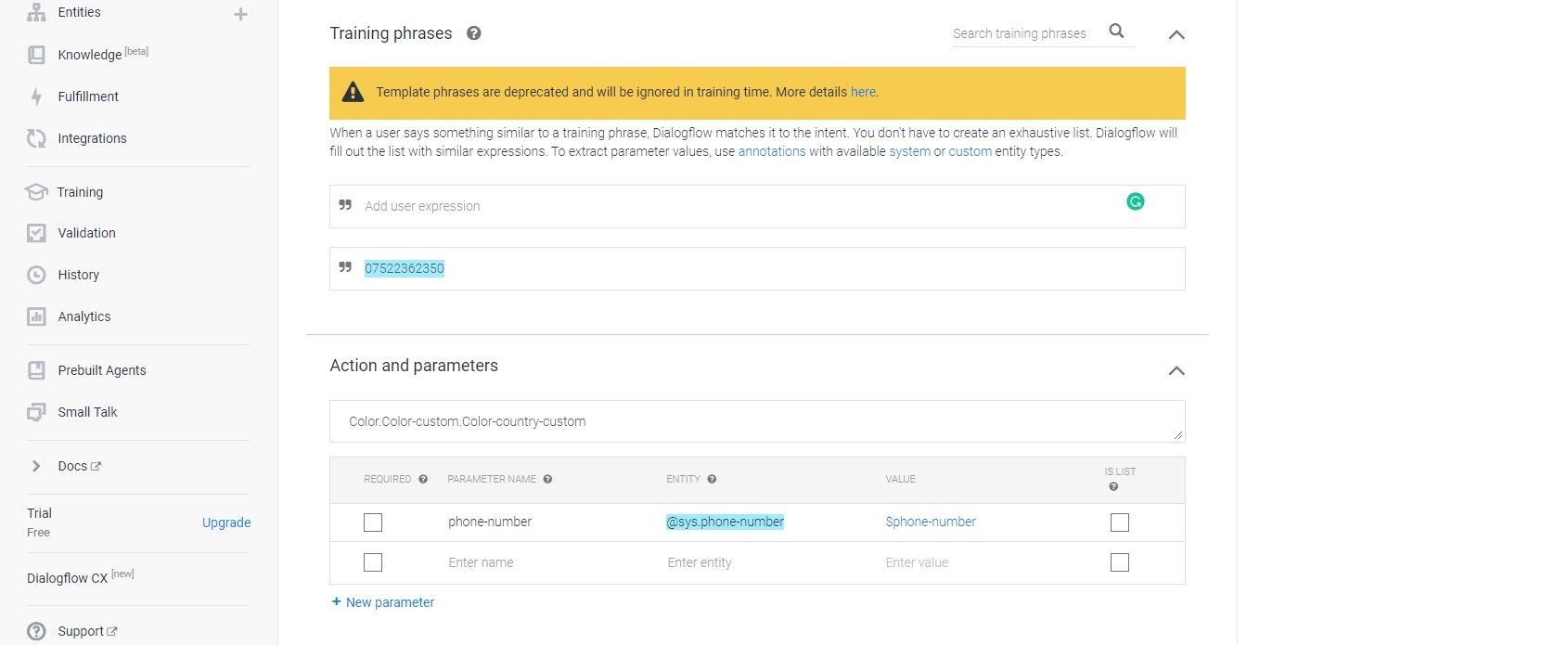
Quay lại menu Ý định chính và tạo một ý định tiếp theo mới cho ý định bạn vừa tạo. Lặp lại các bước bạn vừa thực hiện nhưng sử dụng số điện thoại trong Các cụm từ đào tạo tiết diện. Đảm bảo rằng thông số được tạo có @ sys.phone-number loại thực thể.
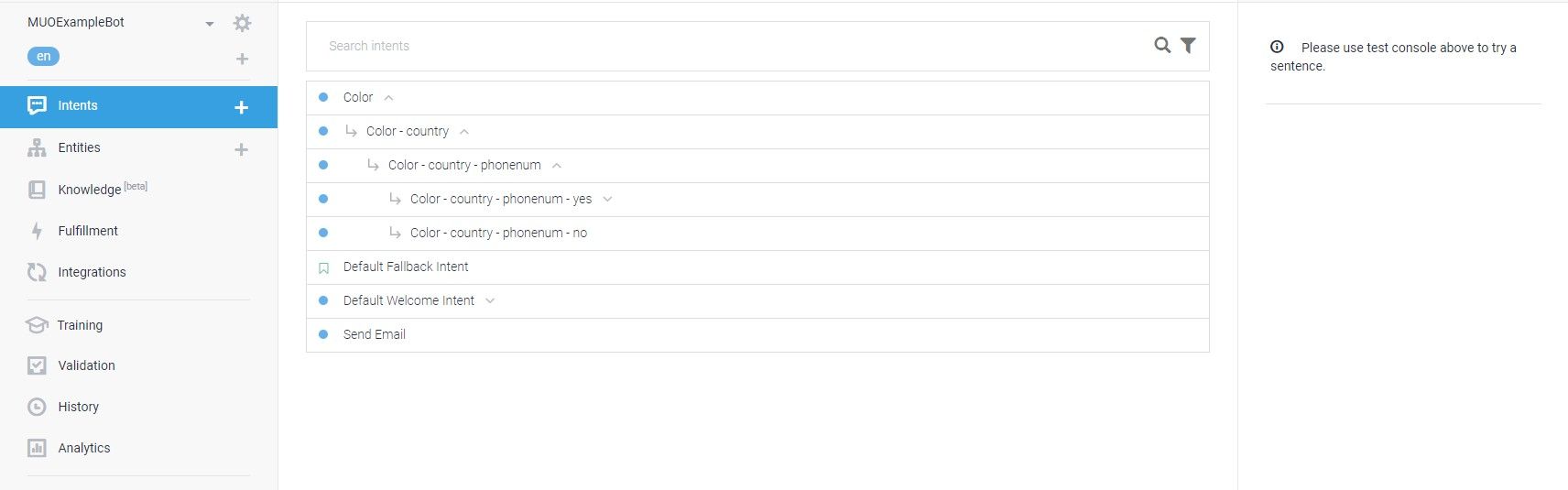
Quay lại menu Ý định chính và tạo hai ý định tiếp theo mới cho ý định bạn vừa tạo; ý định theo dõi Có và Không. Bạn có thể đặt Không có ý định theo dõi để kết thúc cuộc trò chuyện.
Ý định tiếp theo Có cần có tất cả các Bối cảnh từ các ý định trước đó mà bạn đã tạo.
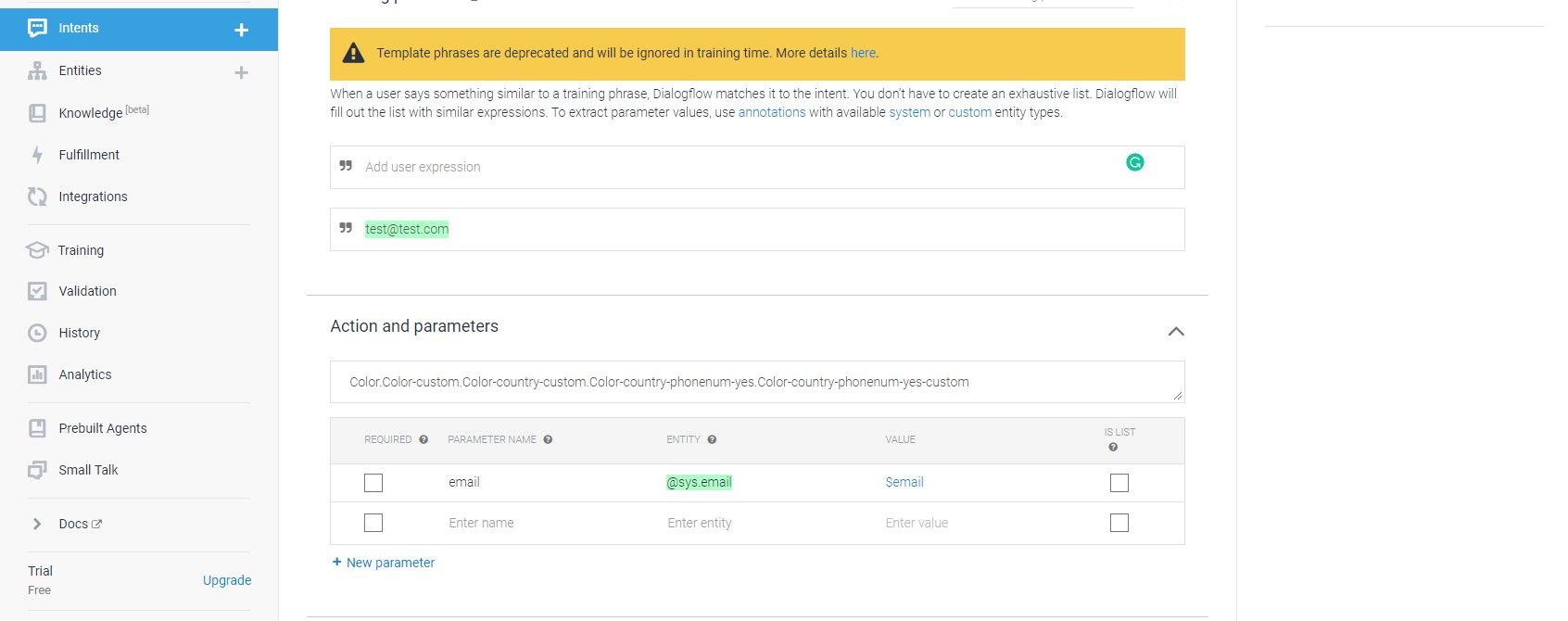
Cuối cùng, quay lại menu Ý định chính và tạo Ý định tiếp theo mới cho Ý định theo dõi Có mà bạn vừa tạo. Thêm địa chỉ email vào phần Cụm từ đào tạo và đảm bảo rằng thông số được tạo có @ sys.email như kiểu thực thể của nó.
Đi đến Phản hồi phần, bấm vào Thêm câu trả lờivà chọn Tải trọng tùy chỉnh từ danh sách. Mã JSON sau sẽ thêm một phản hồi nhiều định dạng danh sách gọi một sự kiện có tên là SENDEMAIL. Tất cả các thông số người dùng mà bạn đã yêu cầu cho đến nay sẽ được gửi đến ý định này.
{
"richContent": [
[
{
"title": "Send Email",
"event": {
"parameters": {
"name": "#Color-followup.name",
"country": "#Color-country-followup.country",
"email": "$email",
"color": "#Color-followup.color",
"phone": "#Color-country-phonenum-followup.phone-number"
},
"name": "SENDEMAIL",
"languageCode": "en"
},
"type": "list"
}
]
]
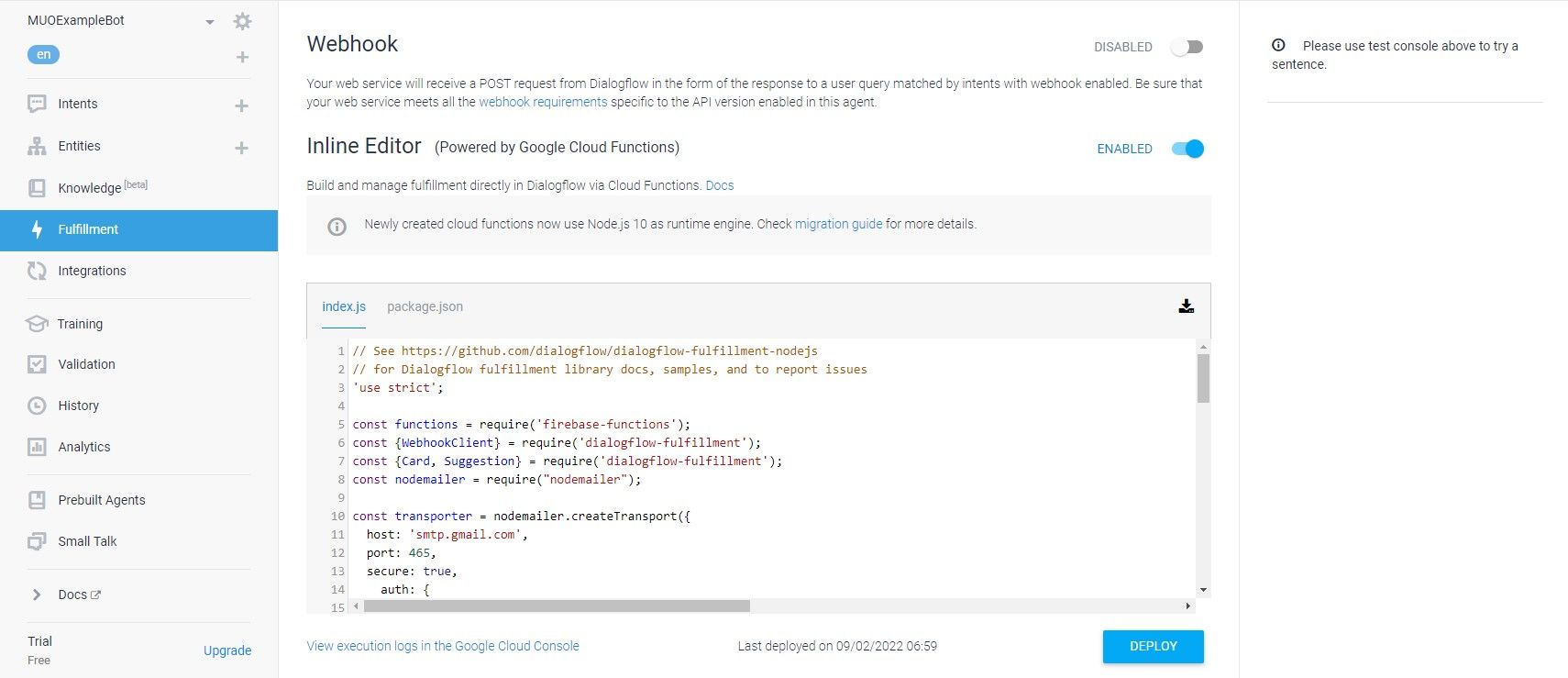
}Bước 8: Gửi Email bằng Trình chỉnh sửa Nội tuyến Dialogflow Node.js
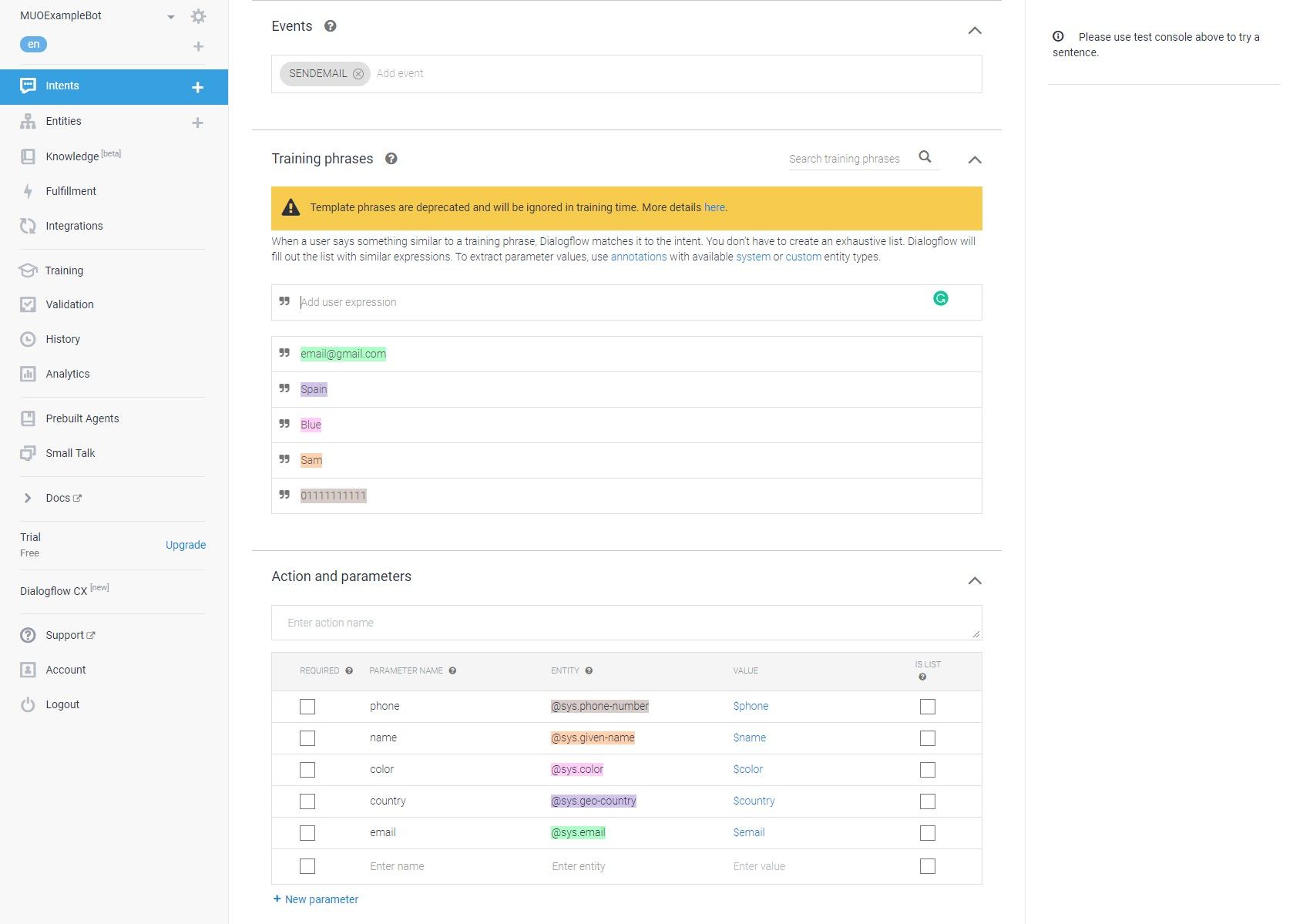
Nhấp chuột Tạo ý định trong menu Intents chính. cộng GỬI EMAIL đến Sự kiện phần và đánh đi vào. Thực hiện theo điều này bằng cách thêm tất cả các thông số bạn đã thu thập vào Hành động và các thông số tiết diện.
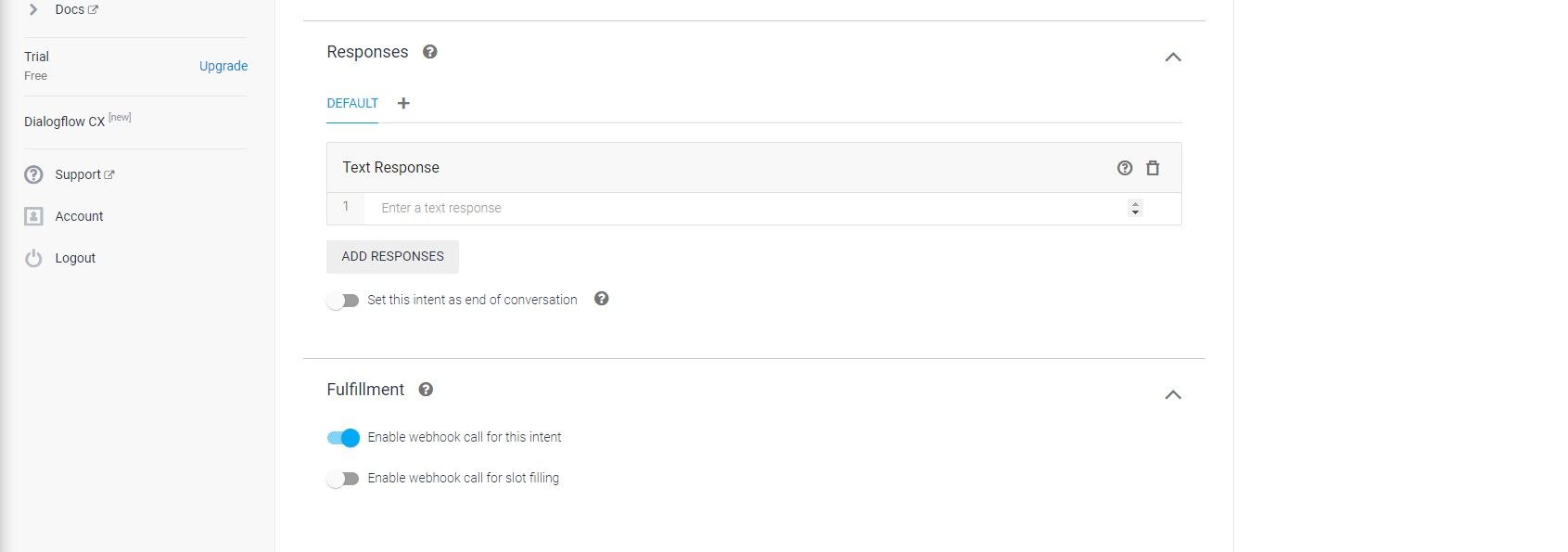
Đi đến Sự hoàn thành ở cuối trang và kích hoạt thanh trượt có nhãn Bật lệnh gọi webhook cho ý định này. Điều này sẽ cho phép bạn thêm mã tùy chỉnh vào mục đích này.
Lựa chọn Sự hoàn thành từ menu chính ở bên trái của trang và kích hoạt thanh trượt để bật Trình chỉnh sửa nội tuyến. Bạn có thể phải thêm tài khoản thanh toán vào Google Project của mình để thực hiện việc này.
Bấm vào package.json và cuộn xuống cuối tệp. Thay thế phần phụ thuộc bằng mã sau để thêm Nodemailer API vào dự án của bạn.
"dependencies": {
"actions-on-google": "^2.2.0",
"firebase-admin": "^5.13.1",
"firebase-functions": "^2.0.2",
"dialogflow": "^0.6.0",
"nodemailer": "^4.4.2",
"dialogflow-fulfillment": "^0.5.0"
}
Quay lại tệp index.js và thay thế mã hiện có bằng mẫu được tìm thấy trong dự án CodePen này trước khi nhấp vào Triển khai. Bạn sẽ cần thay thế thông tin đăng nhập Gmail bằng thông tin đăng nhập của tài khoản của riêng bạn. Bạn cần sử dụng Mật khẩu ứng dụng cho việc này. Sau khi hoàn tất, chatbot của bạn sẽ gửi email tất cả các chi tiết bạn thu thập được cho người dùng khi kết thúc cuộc trò chuyện thành công. Bạn có thể tìm hiểu thêm về Node.js và cách sử dụng nó với hướng dẫn hữu ích của chúng tôi.
Sử dụng Dialogflow ES trên trang web của bạn
Chatbot mới của bạn có thể thu thập thông tin người dùng và gửi email, nhưng Dialogflow ES có thể làm được nhiều hơn thế. Bạn chỉ có thể kết nối bất kỳ API nào với dịch vụ này và bạn có thể sử dụng API Dialogflow để điều khiển chatbot của mình trên trang web của riêng bạn.