Webhooks và WebSockets là hai công nghệ phát triển web mà mọi người thường nhầm lẫn. Nhiều ứng dụng web hiện đại sử dụng cả Webhooks và WebSockets. Mặc dù khá khác nhau, nhưng Webhooks và WebSockets đều đánh địa chỉ giao tiếp trong các ứng dụng web.
Vậy Webhooks và WebSockets là gì? Những điều làm cho chúng khác nhau là gì?
Webhook là gì và chúng hoạt động như thế nào?
Bạn có thể coi Webhook là một “yêu cầu HTTP do sự kiện kích hoạt”. Điều đó có nghĩa là gì? Webhook là một hành động gọi lại HTTP thường được kích hoạt bởi một sự kiện trong máy chủ. Đó không phải là tất cả, nó thường gửi dữ liệu qua một URL được định cấu hình trước đến một máy chủ khác. Điều này sinh ra ý tưởng về Webhooks là một phương tiện giao tiếp “máy chủ đến máy chủ”.
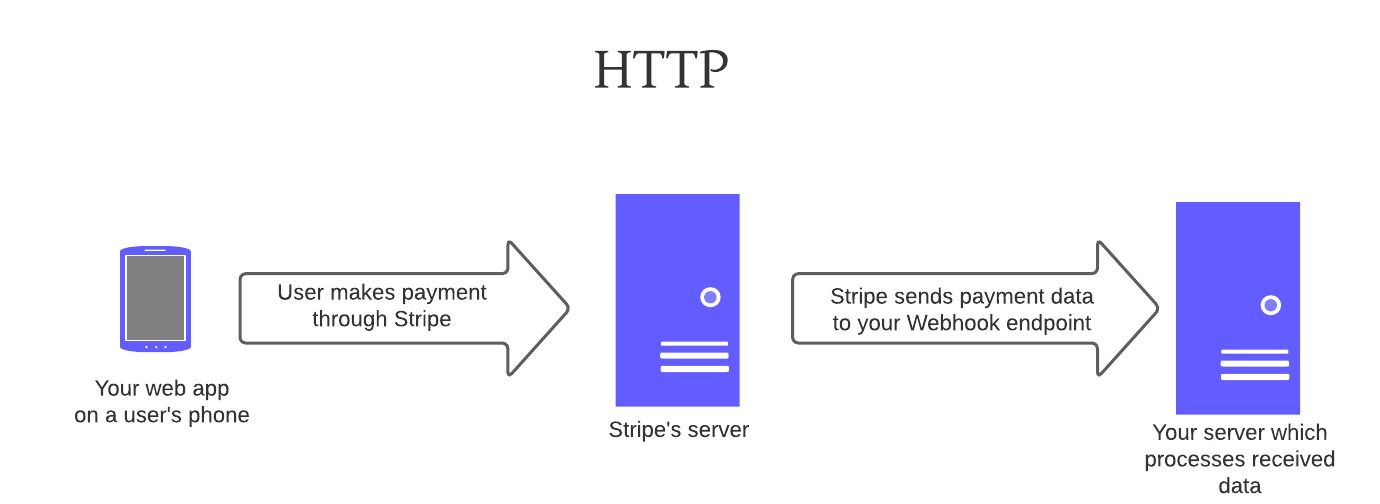
Để hiểu rõ hơn về cơ chế hoạt động của Webhooks, hãy xem xét một ứng dụng web sử dụng API của Stripe để nhận thanh toán. Bất cứ khi nào khách hàng thanh toán, Stripe sẽ nhận được tiền, nhưng ứng dụng của bạn không có ý kiến gì. Đây là nơi Webhooks đến. Hãy xem hình ảnh bên dưới:
Stripe yêu cầu bạn cung cấp URL điểm cuối Webhook để gửi dữ liệu thanh toán của khách hàng đến máy chủ của bạn khi một sự kiện thanh toán mới được kích hoạt. Sau đó, máy chủ của bạn nhận dữ liệu, thực hiện các hoạt động trên đó và lưu dữ liệu liên tục vào cơ sở dữ liệu.
WebSockets là gì và chúng hoạt động như thế nào?
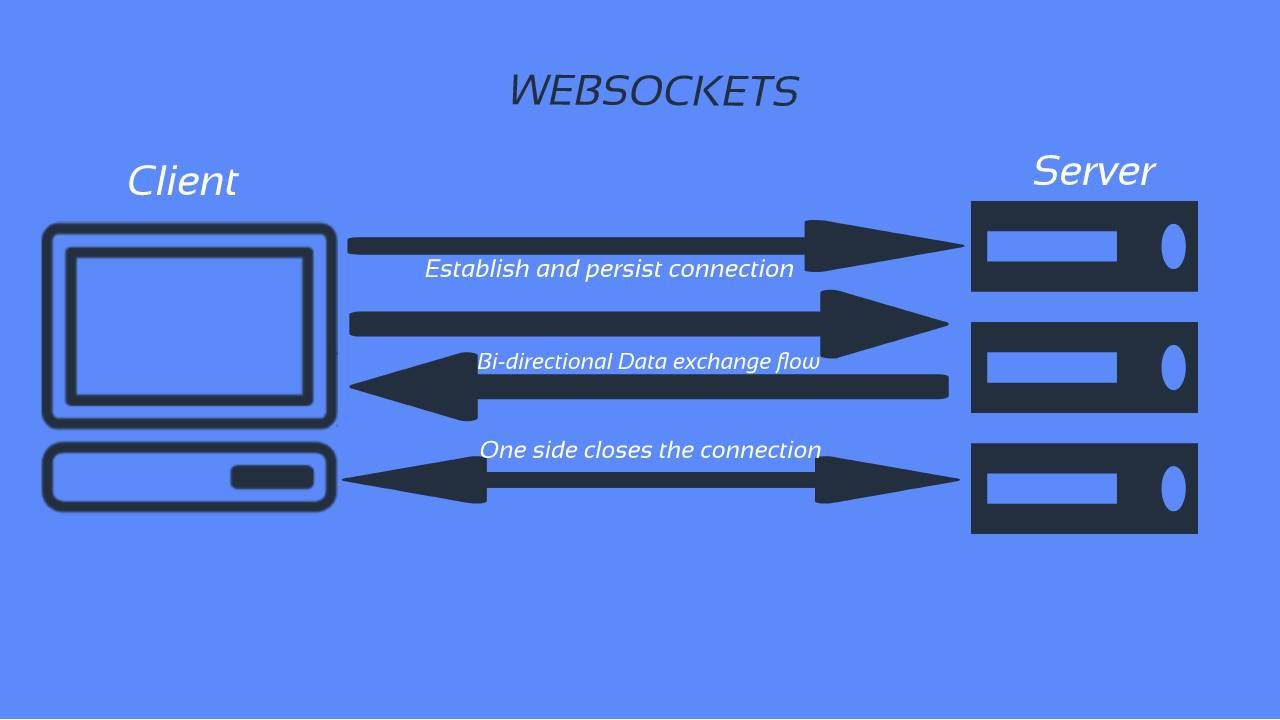
WebSocket là một giao thức bạn thường sử dụng với JavaScript. Nó thiết lập một kênh liên lạc hai chiều, liên tục, hai chiều. Nó thực hiện như vậy qua một kết nối duy nhất được thực hiện giữa hai cổng TCP từ máy khách (trình duyệt) đến máy chủ. Ứng dụng phổ biến nhất của WebSockets là trong các ứng dụng trò chuyện như WhatsApp.
Trong khi Webhooks dựa trên HTTP (tức là sử dụng giao thức HTTP), thì WebSocket là một giao thức toàn bộ của riêng nó dựa trên TCP giống như HTTP. WebSockets có thể rất hữu ích khi làm việc trên các ứng dụng truyền dữ liệu máy chủ-máy khách có độ trễ thấp.
Bạn có thể đạt được độ trễ thấp với kết nối WebSocket vì nó vẫn mở giữa các giao dịch, không giống như HTTP mặc định. Điều này cho phép dữ liệu lưu chuyển liên tục giữa cả hai bên.
Trước WebSockets, các nhà phát triển đã sử dụng nhiều phương pháp lấy dữ liệu thời gian thực qua HTTP. Mặc dù họ đã xuất hiện được một thời gian, nhưng họ vẫn gặp phải những hạn chế.
Ví dụ: bỏ phiếu dài yêu cầu máy khách luôn gửi một yêu cầu mới đến máy chủ trong một khoảng thời gian xác định. Điều này có nghĩa là khi có dữ liệu mới trong máy chủ, nó sẽ trả về nó. Nhưng nếu không có, yêu cầu sẽ bị lãng phí một cách hiệu quả.
Không giống như Webhooks, một trong hai đầu của kết nối WebSocket có thể gửi dữ liệu đến đầu kia. Đây là một lý do tại sao WebSockets mang lại lợi thế về tốc độ rất lớn, đặc biệt là khi dữ liệu đang được gửi từ máy chủ đến máy khách. Các ứng dụng sử dụng WebSockets sẽ được hưởng lợi từ độ trễ thấp khi tìm nạp dữ liệu từ máy chủ.
Bạn cũng có thể sử dụng WebSockets qua TLS, giống như HTTP. Điều này bảo mật dữ liệu bạn truyền, giúp giảm thiểu các cuộc tấn công trung gian. Ngay cả một kết nối liên tục sẽ vẫn an toàn với cách tiếp cận này. Bạn sẽ không phải lo lắng về việc kẻ tấn công đánh cắp dữ liệu hoặc thông tin liên lạc làm hỏng nó.
Khi nào bạn nên sử dụng Webhooks?
Webhooks và WebSockets nhằm mục đích triển khai các phương tiện giao tiếp thời gian thực tốt hơn trên web. Tuy nhiên, họ làm như vậy theo những cách hoàn toàn khác nhau. Thường có thể là một thách thức để quyết định bạn nên sử dụng công nghệ nào trong số hai công nghệ này trong ứng dụng của mình. Bạn nên chú ý kỹ điểm mạnh và điểm yếu của họ để xem cái nào đáp ứng tốt nhất yêu cầu của bạn.
Vậy khi nào bạn nên chọn Webhooks thay vì WebSockets?
- Khi sử dụng một API mà bạn không sở hữu. Hãy xem xét ví dụ Stripe từ hình minh họa Webhook trước đó. Stripe là một nhà cung cấp dịch vụ thanh toán và ứng dụng của bạn chỉ có thể xây dựng trên API của họ. Bạn không có quyền kiểm soát Stripe, vì vậy bạn không thể tạo máy chủ WebSocket ở cuối của chúng. Trong những trường hợp như thế này, bạn nên sử dụng Webhooks.
- Nếu ứng dụng của bạn là một máy chủ cần giao tiếp với một máy chủ khác, tốt nhất bạn nên sử dụng Webhooks. Đây là hệ thống giao tiếp “máy chủ đến máy chủ” lý tưởng.
- Webhook không phải hai chiều hoặc liên tục. Bạn chỉ nên sử dụng Webhooks khi ứng dụng của bạn không mong đợi dữ liệu phản hồi trên cùng một kênh.
- Cũng cần lưu ý rằng Webhooks là cách lý tưởng để thực hiện các hoạt động máy chủ chạy dưới dạng các chức năng không có máy chủ. Ví dụ bao gồm AWS Lambda và các chức năng đám mây của Google.
Bạn có thể thử nghiệm với Webhooks trên webhook.site. Trang web này cho phép bạn xem dữ liệu mà Webhook gửi đến ứng dụng của bạn sẽ trông như thế nào. Sẽ rất hữu ích nếu bạn hiểu bản chất của giao tiếp Webhook trước khi bạn cố gắng triển khai một điểm cuối trong ứng dụng của mình.
Khi nào bạn nên sử dụng WebSockets?
Các ứng dụng thời gian thực, hệ thống thông báo và hệ thống chia sẻ dữ liệu trực tiếp là một số ứng dụng phổ biến của WebSockets. Hãy nhớ rằng với WebSockets, kênh kết nối phải luôn mở, chỉ nên sử dụng giao thức này khi chi phí bỏ ra là xứng đáng.
- Bạn nên sử dụng WebSockets khi ứng dụng của bạn liên tục trao đổi dữ liệu giữa máy khách và máy chủ. Ví dụ: trong ứng dụng chia sẻ vị trí trực tiếp, vị trí của người dùng được cập nhật liên tục trên cả máy chủ và máy khách khi họ di chuyển. WebSockets làm cho điều này trở nên khả thi.
- Trong các ứng dụng truyền thông đa phương tiện như WhatsApp, WebSocket là giao thức truyền thông lý tưởng. Nó cho phép trao đổi dữ liệu hai chiều rất nhanh, vốn là trọng tâm của các loại ứng dụng này.
- Bạn cũng nên sử dụng WebSockets trong các ứng dụng triển khai nguồn cấp dữ liệu thời gian thực như Livescore. Trang web này chia sẻ thông tin cập nhật trận đấu bóng đá trực tiếp khi chúng diễn ra trong thời gian thực. Nhưng nó làm như vậy mà không cần đưa ra yêu cầu mới hoặc yêu cầu bạn làm mới trình duyệt của mình.
- Các trường hợp khác mà bạn nên sử dụng WebSockets bao gồm ứng dụng phát trực tuyến video / âm thanh, hệ thống thông báo trực tiếp và trò chơi nhiều người chơi trong thời gian thực. Chúng cũng hữu ích trong các ứng dụng chỉnh sửa cộng tác như Google Documents, Notion, v.v.
Webhooks và WebSockets khác nhau
Rõ ràng rằng, mặc dù Webhooks và WebSockets giải quyết các vấn đề tương tự, chúng không giống nhau và mỗi loại có các trường hợp sử dụng cụ thể của riêng mình. Webhook là lệnh gọi lại đơn hướng, được kích hoạt bởi sự kiện dựa trên giao thức HTTP. Công nghệ WebSocket là một giao thức độc lập, cho phép trao đổi dữ liệu hai chiều mà không cần yêu cầu.
Điều quan trọng là luôn xác định nhu cầu của bạn khi xây dựng ứng dụng để tránh lãng phí tài nguyên. Trong một số trường hợp, bạn nên thích Webhooks hơn vì WebSockets đôi khi có thể có chi phí thấp. Hãy chắc chắn rằng bạn chỉ sử dụng chúng khi cần thiết.